Help File: The Review
Help file last updated on 25, October 2018
- 1.0 Getting Started
- 1.1 Downloading The Theme
- 1.2 Installation
- 1.3 Installing Packaged Plugins
- 1.4 Installing Recommended Plugins
- 1.5 Importing Demo Data
- 1.6 Updating The Theme
- 1.7 Updating The Plugins
- 1.8 Basic Troubleshooting
- 2.0 WPBakery Page Builder
- 3.0 Creating Pages
- 4.0 Hubs
- 5.0 Theme Sections
- 6.0 Styling Your Site
- 7.0 Translating The Theme (Localisation)
- 8.0 Advanced
1.0 Getting Started
1.1 Downloading The Theme
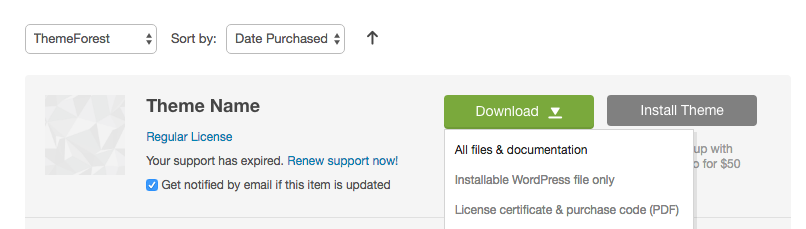
Go to your ThemeForest Downloads page, locate the theme, click the green Download button and select the All files & documentation option.
Unzip the file once it has downloaded and you will now see a folder called the-review-theme. Within this folder you will see the following:
- Help/ - Help file and changelog
- PSDs/ - Any layered theme images in PSD form
- the-review/ - The theme folder you would upload to your themes directory via FTP
- the-review.zip - A zip of the theme you would upload via the WordPress admin panel
1.2 Installation
Before installing the theme make sure you have installed WordPress 3.7 or higher. You can download WordPress for free from WordPress.org.
There are two ways to install the theme, please choose the one that best suits you:
1.2.1 Installing Through WordPress Admin Panel
- Log in to the WordPress Admin Panel.
- Go to Appearance -> Themes.
- Click the Add New button.
- Finally click the Upload Theme button and upload the-review.zip (NOT the-review-theme.zip).
If the theme is too large to be uploaded you will need to increase the upload limit as explained here. Alternatively upload the theme via FTP as described below.
1.2.2 Installing Through FTP
If the theme is too large to be uploaded through the WordPress admin panel you should upload the theme through an FTP client instead.
To set up an FTP client refer to the WordPress documentation on this http://codex.wordpress.org/FTP_Clients.
Once you have set up your FTP client upload the the-review folder to your WordPress themes directory wp-content/themes/ (this is in inside the the-review-theme folder if you downloaded the full theme download).
1.2.3 Activating the theme
Once you have installed the theme you should activate the theme by going to Appearance -> Themes and clicking the Activate link below the The Review theme. You will then be directed to the welcome page where you can activate theme updates, install required/optional plugins and import the demo data.
1.3 Installing Packaged Plugins
If you didn't install/active the required and/or recommended plugins from the welcome page go to Appearance -> Install Plugins and select all the required and recommended plugins and select Activate from the dropdown menu.
You cannot manually update the premium plugins (e.g. WPBakery Page Builder) that come with the theme unless you have purchased them separately. If these plugins have been updated you will need to wait until a new theme update is released which will include these plugin updates.
1.4 Installing Recommended Plugins
A number of plugins have been designed to work with the theme and are used in the theme demo.
Autoptimize
Autoptimize makes optimizing your site really easy. It concatenates all scripts and styles, minifies and compresses them, adds expires headers, caches them, and moves styles to the page head and can move scripts to the footer. It also minifies the HTML code itself, making your page really lightweight. There are advanced options and an extensive API available to enable you to tailor Autoptimize to each and every site's specific needs.
Social Login
Social Login allows your visitors to login using their existing social accounts IDs. This has been integrated into the theme's popup modal login window.
1.5 Importing Demo Data
You can import the demo data so your site looks like the theme demo. This is the easiest way to setup your theme. It will allow you to quickly edit everything instead of creating content from scratch. The demo data imports posts, pages, categories, media, widgets and menus. It will not overwrite your existing content or modify any WordPress settings.
1.5.1 Importing Demo Data
To add the demo data follow the step below:
- Go to Appearance -> The Review Setup -> Import Demo Data and click the Import Demo Data button.
- BuddyPress Activity, Groups and Members seen in the demo will NOT be imported. You can import dummy BuddyPress data using the BuddyPress Default plugin.
1.5.2 Removing Duplicate Demo Data
Reimporting the demo data will not duplicate posts, pages, images etc if they have already have been imported, however menu items will be duplicated. If you want to remove these go to Appearance -> Menus and manually delete the duplicate links. You can quickly remove them using the Quick remove menu item plugin.
1.5.3 Removing All Demo Data
If you want to remove all the demo data you imported there are two ways to do this:
- WordPress Reset plugin: This plugin is the fastest way to get rid of content. However, it will remove all posts, pages, menus, images, widget data, theme options, etc from your website, not just the demo data. It does not remove plugins, but will deactivate them. Only use this plugin if you are able to start over.
- Manual removal: This method will take longer and simply involves manually deleting all of imported posts, pages, menus, images etc.
1.6 Updating The Theme
1.6.1 Activating Update Notifications
In order to receive update notifications you need to do the following:
- Go to ThemeForest Downloads page and find this theme.
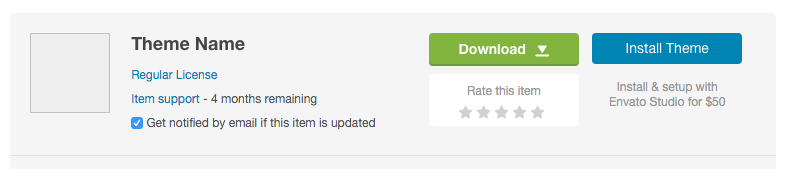
- Check the Get notified by email if this item is updated option as shown in the image below.
1.6.2 Automatic Theme Updates
If you have made changes to the parent theme files you should not use automatic theme updates and refer to the Manual Theme Update section below.
To update the theme automatically do the following:
- Go to Appearance > Install Plugins and install the Envato Market plugin (if you donÕt see this plugin itÕs probably already installed and activated).
- Next click on the Envato Market link in your dashboard menu and click on the generate a personal token link to create an Envato API token.
- If youÕre already logged into your Envato account youÕll be taken to the screen below (otherwise you will be prompted to login first before being redirected to this page). On this screen you can see what permissions the Envato Market plugin is requesting to access via your Envato account (Envato sites, the ability to download your items, a list of your purchases and verification of your purchases). To proceed give your token a name, check the box that you have read and agree to the terms and then click the green button to create your token.
- Once your token is created you will see a green success screen. Copy your token code (this is very important since Envato doesnÕt store a copy of the token for you), check to confirm that youÕve copied it and click the white button that you got it.
- Now go back to your WordPress installation and paste in your Envato API token then click Save Changes.
- ItÕs possible that you might see an insufficient permissions notice when you first enter your token. DonÕt worry, just go back to the previous page and try again. It should work on the second go.
- Once your token is saved and validated your page will refresh to show your Envato Market landing page with added tabs for your items. The added tab(s) display all of your theme and plugin purchases as well as their version numbers and quick links to the theme and author pages.
You CANNOT update plugins bundled with the theme using the Envato Market plugin. You can only update plugins you have purchased separately. Plugin updates will be provided within the theme updates.
1.6.3 Manual Theme Update
If you have made changes to the parent theme files you should not use automatic theme updates because your theme file changes will be overwritten (this does not mean changing theme options which is fine). You will need to download the theme from ThemeForest, reapply your modifications and then upload the modified files via an FTP client. In the future it is recommended that you use the The Review child theme to make changes to the theme so you can update the parent theme without your changes being overwritten. To use the child theme see Using The Child Theme.
If you need to update the theme manually, do the following:
- Go to your ThemeForest Downloads page, locate the theme, click the green Download button and select the Installable WordPress file only option.
- Now go to Appearance > Themes and activate another theme so you can deactivate and delete the The Review theme.
- Finally click the Add New and upload the zip file you just downloaded and activate the theme.
1.7 Updating The Plugins
Whenever a new version of a plugin is available you will be emailed that the theme has been updated if you activated update notifications as described in the Activating Update Notifications section.
To update the theme plugins do the following:
- First you need to update theme as described in the Updating The Theme section.
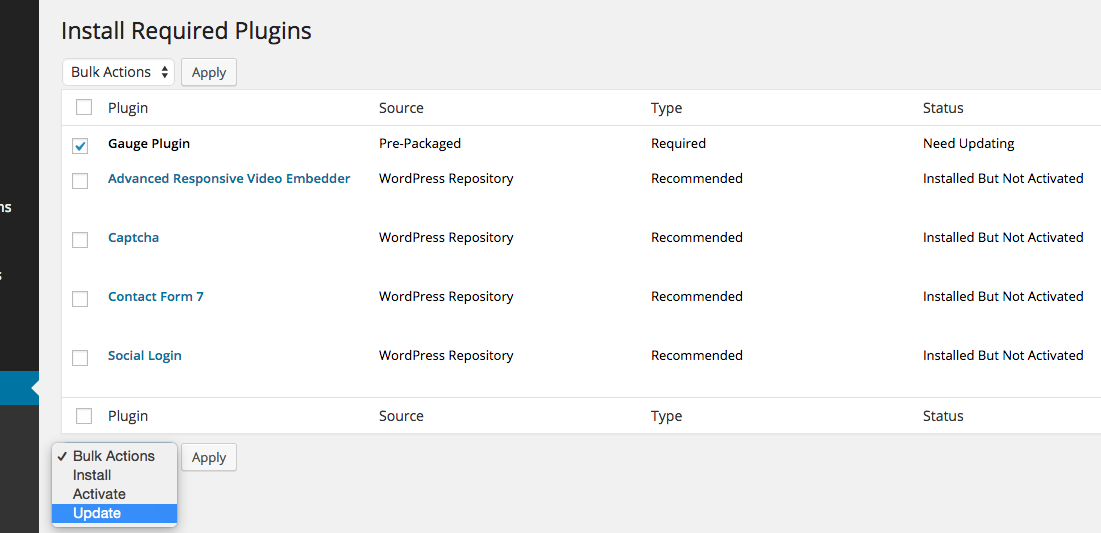
- Now go to Appearance -> Install Plugins and check the plugins that need updating, select Update from drop the dropdown menu and click Apply.
1.8 Basic Troubleshooting
1.8.1 Before contacting support you must do the following...
1. Make sure you are using the latest version of the theme and included plugins
Please update to the latest version of The Review theme and included plugins as this will likely fix your theme issues. We will not look at any issues if you haven't updated the theme. The latest version of this theme is shown in the changelog. To find out what version you are using go to your dashboard and find Appearance -> Themes and hover your mouse over the theme thumbnail. Click the Theme Details button and a new window will pop up with the theme version number next to the theme title.
To update the theme see Updating The Theme and to update the included plugins see Updating The Plugins.
2. Deactivate all plugins
If the theme update doesn't resolve the issue disable all activated plugins (except the plugins that are needed to test the issues). If this fixes your issues this means the theme is not causing the issue. Reactivate the plugins one by one or in groups so you can identify which plugins are causing the problem.
3. Switch themes
If deactivating all plugins doesn't resolve the issue, activate the default Twenty Seventeen theme. If the issues still occur this means the theme is not causing the issue and this is a general WordPress or server issue. You will need to contact WordPress support, your web host or hire a developer to fix your issues.
4. WordPress admin access
If this issue is being not caused by a plugin and only occurs on this theme please open a support ticket at https://ghostpool.ticksy.com (if you haven't done so already) and provide me with WordPress admin access so I can look at your issue.1.8.2 I need help but my support license has expired?
If your support license has expired you need to renew it to get theme support. To do this go to the theme item page and click the Renew support button on the right hand side. For more information on renewing your support please click here. Once you've renewed your support you need to post a support ticket at https://ghostpool.ticksy.com.
This may seem unfair if you just have a small question, however there are three reasons for this:
- I receive lots of emails every day asking for free support. All of these emails mount up and I'm essentially spending hours a day working for free.
- Answering questions for free is unfair on the paying customers who renew their support license just to ask a question.
- Most of the time "one simple question" turns into several spin off questions.
1.8.3 I've found a bug but my support license has expired?
If you are reporting a theme bug you do not need to renew your support. However before contacting support you must have tried all the steps in Before contacting support you must do the following....
Once you have confirmed this is a theme bug you can email support here (you must be logged in to see email form).
1.8.4 I need customisations, can you offer support or is this custom work?
Support covers any questions about how to use the theme or bug reports. Support does not include any services that modify or extend the theme beyond the original features, style and functionality advertised on the item page. For a more detailed explanation of what support does and does not cover check out Envato's support definition and guidelines for buyers here.
If you require customisations and you are not able to do this yourself you can contact my developer OurWebMedia here and they will be able to give you a quote for this work.
2.0 WPBakery Page Builder
This theme comes with a full version of the WPBakery Page Builder plugin, which is a drag and drop frontend and backend page builder that will save you tons of time working on our site content.
2.1 WPBakery Page Builder Elements
The theme comes with multiple WPBakery Page Builder elements which are explained below:
2.1.1 Blog Element
The Blog element displays posts, pages, hubs, reviews in a variety of ways. If it's added to a standard hub page it will automatically display any posts and pages associated with the hub. To use the Blog element do as follows:
2.1.1.1 Creating a Blog element
- Create or edit and a page and click the Backend Editor button.
- Click the Add Element button to open the Add Element window and select the Blog element.
- This will insert the Blog element into the page and open up the Blog Settings window where you can choose how the element looks and what content it should display.
- Close the window and then click Publish.
2.1.1.2 Displaying posts from specific categories
- To display posts from a specific category go to Posts -> Categories and create a new category called "Blog" for example - take note of the category slug e.g. "blog". Now add the posts you want to show in the element to this category.
- Go back to the page with the Blog element, hover over the Blog element and click the green pencil icon to open the Blog Settings window again.
- Add the category slug to the Categories text box e.g. "blog" and then click Save Changes. To add multiple categories separate each category slug with a comma.
- Save the page by clicking the Update button and then view the page - you should see a list of posts from the "Blog" category.
2.1.1.3 Displaying specific hubs, reviews and pages
- To display pages from a specific category go to Pages -> Hub Categories and create a new category called "Reviews" for example - take note of the category slug e.g. "reviews". Now add the pages you want to show in the element to this category.
- Go back to the page with the Blog element, hover over the Blog element and click the green pencil icon to open the Blog Settings window again.
- Add the category slug to the Categories text box e.g. "reviews". To add multiple categories separate each category slug with a comma.
- Check the "page" checkbox under the Post Types option and click Save Changes.
- Save the page by clicking the Update button and then view the page - you should see a list of posts from the "Reviews" category.
2.1.1.4 Displaying hubs with specific hub field values
- To display hub pages with specific hub field values e.g. all hubs from the horror genre, go back to the page with the Blog element, hover over the Blog element and click the green pencil icon to open the Blog Settings window again.
- Add the hub field slug followed by a colon e.g.
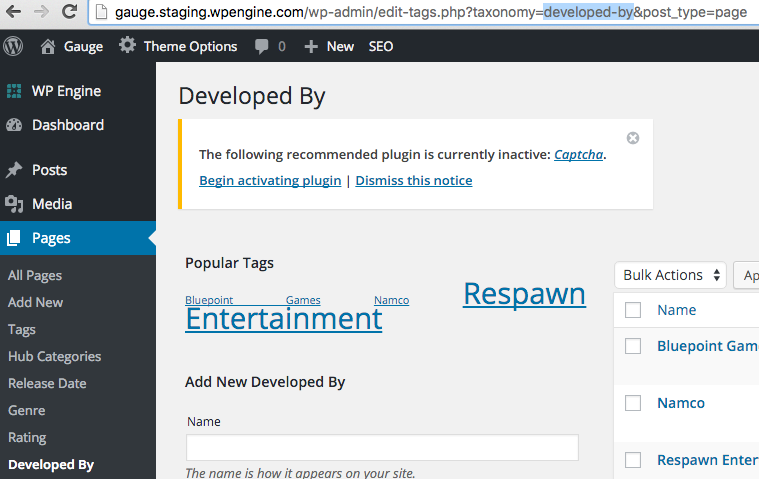
genre:. Slugs are lowercase and contain no spaces - you can get the slugs by visiting each hub field page and looking at the slug in the address bar as shown below: - Next enter the genre values you want to filter by, separating each by a colon e.g.
genre:horror:action:comedy. - To add an additional hub field such as publisher, separate it by a comma e.g.
genre:horror:action:comedy,publisher:namco - Save the page by clicking the Update button and then view the page - you should see a list of hub pages with the genre horror and publisher Namco.
2.1.2 Carousel Element
The Carousel element displays posts, pages, hubs, reviews in a carousel. To use the Carousel element do as follows:
2.1.2.1 Creating a Carousel element
- Create or edit and a page and click the Backend Editor button.
- Click the Add Element button to open the Add Element window and select the Carousel element.
- This will insert the Carousel element into the page and open up the Carousel Settings window where you can choose how the element looks and what content it should display.
- Close the window and then click Publish.
2.1.2.2 Displaying posts from specific categories
- To display posts from a specific category go to Posts -> Categories and create a new category called "Carousel" for example - take note of the category slug e.g. "carousel". Now add the posts you want to show in the element to this category.
- Go back to the page with the Carousel element, hover over the Carousel element and click the green pencil icon to open the Carousel Settings window again.
- Add the category slug to the Categories text box e.g. "carousel" and then click Save Changes. To add multiple categories separate each category slug with a comma.
- Save the page by clicking the Update button and then view the page - you should see a list of posts from the "Carousel" category.
2.1.2.3 Displaying specific hubs, reviews and pages
- To display pages from a specific category go to Pages -> Hub Categories and create a new category called "Reviews" for example - take note of the category slug e.g. "reviews". Now add the pages you want to show in the element to this category.
- Go back to the page with the Carousel element, hover over the Carousel element and click the green pencil icon to open the Carousel Settings window again.
- Add the category slug to the Categories text box e.g. "reviews" and then click Save Changes. To add multiple categories separate each category slug with a comma.
- Save the page by clicking the Update button and then view the page - you should see a list of posts from the "Review" category.
2.1.3 Featured Element
The Featured element shows a single post or page to catch the attention of your visitors. To use the Featured element do as follows:
- Create or edit and a page and click the Backend Editor button.
- Click the Add Element button to open the Add Element window and select the Blog element.
- This will insert the Featured element into the page and open up the Featured Settings window where you can choose how the element looks and what content it should display.
- To display a specific post or page add the post or page ID or slug to the Post ID/Slug or Page ID/Slug box and then click Save Changes.
- Save the page by clicking the Update button and then view the page - you should see the post or page you selected.
- You can change the image size, excerpt length, post meta display and so much more. This can all be done from the Featured Settings window.
2.1.4 Filters Element
The Filters element adds a filter box which can only be used on category pages so you can narrow down the results by category and hub fields. To use the Filter element do as follows:
- Go to Appearance -> Sidebars Editor and select the sidebar you want to add your element to from the right hand side.
- Click the Add Element button to open the Add Element window and select the Filters element.
- This will insert the Filter element into the page and open up the Filters Settings window where you can choose what filters you want to add.
- To add hub field filters add the hub field slugs to the Hub Fields text box, separating each hub field with a comma e.g.
genre,release-date,developed-by. Slugs are lowercase and contain no spaces - you can get the slugs by visiting each hub field page and looking at the slug in the address bar as shown below: - Once you are done click Save Changes to close the window and on the right hand side in the Widget Integration panel select the sidebar you want to add the filter to and then click Publish.
- Go to Appearance > Widgets where you can change the position of the filter or remove it entirely.
2.1.5 Images Element
The Images element displays images in a grid. You can manually upload images to the element or if you insert it into a standard hub page it will automatically display images that have been added to the Images child page.
2.1.6 News Element
The News element displays standard posts in a variety of ways. If it's added to a standard hub page it will automatically display standard posts associated with the hub. To use the News element do as follows:
2.1.6.1 Creating a News element
- Create or edit and a page and click the Backend Editor button.
- Click the Add Element button to open the Add Element window and select the News element.
- This will insert the News element into the page and open up the News Settings window where you can choose how the element looks and what content it should display.
- Close the window and then click Publish.
2.1.6.2 Displaying posts from specific categories
- To display posts from a specific category go to Posts -> Categories and create a new category called "News" for example - take note of the category slug e.g. "news". Now add the posts you want to show in the element to this category.
- Go back to the page with the News element, hover over the News element and click the green pencil icon to open the News Settings window again.
- Add the category slug to the Categories text box e.g. "news" and then click Save Changes. To add multiple categories separate each category slug with a comma.
- Save the page by clicking the Update button and then view the page - you should see a list of posts from the "News" category.
2.1.7 Portfolio Element
The Portfolio element displays portfolio items in a variety of ways. To use the Portfolio element do as follows:
2.1.7.1 Creating a Portfolio element
- Create or edit and a page and click the Backend Editor button.
- Click the Add Element button to open the Add Element window and select the Portfolio element.
- This will insert the Portfolio element into the page and open up the Portfolio Settings window where you can choose how the element looks and what content it should display.
- Close the window and then click Publish.
2.1.7.2 Displaying portfolio items from specific categories
- To display portfolio items from a specific category go to Portfolio -> Portfolio Categories and create a new category called "Portfolio" for example - take note of the category slug e.g. "portfolio". Now add the portfolio items you want to show in the element to this category.
- Go back to the page with the Portfolio element, hover over the Portfolio element and click the green pencil icon to open the Portfolio Settings window again.
- Add the category slug to the Categories text box e.g. "portfolio" and then click Save Changes. To add multiple categories separate each category slug with a comma.
- Save the page by clicking the Update button and then view the page - you should see a list of portfolio items from the "Portfolio" category.
2.1.8 Ranking Element
The Ranking element displays allows you to rank hub and review pages in a variety of ways. To use the Ranking element do as follows:
2.1.8.1 Creating a Ranking element
- Create or edit and a page and click the Backend Editor button.
- Click the Add Element button to open the Add Element window and select the Ranking element.
- This will insert the Ranking element into the page and open up the Ranking Settings window where you can choose how the element looks and what content it should display.
- Close the window and then click Publish.
2.1.8.2 Displaying pages from specific categories
- To display pages from a specific category go to Pages -> Hub Categories and create a new category called "Ranking" for example - take note of the category slug e.g. "ranking". Now add the posts you want to show in the element to this category.
- Go back to the page with the Ranking element, hover over the Ranking element and click the green pencil icon to open the Ranking Settings window again.
- Add the category slug to the Categories text box e.g. "ranking" and then click Save Changes. To add multiple categories separate each category slug with a comma.
- Save the page by clicking the Update button and then view the page - you should see a list of pages from the "Ranking" category.
2.1.8.3 Displaying hubs with specific hub field values
- To display hub pages with specific hub field values e.g. all hubs from the horror genre, go back to the page with the Ranking element, hover over the Ranking element and click the green pencil icon to open the Ranking Settings window again.
- Add the hub field slug followed by a colon e.g.
genre:. Slugs are lowercase and contain no spaces - you can get the slugs by visiting each hub field page and looking at the slug in the address bar as shown below: - Next enter the genre values you want to filter by, separating each by a colon e.g.
genre:horror:action:comedy. - To add an additional hub field such as publisher, separate it by a comma e.g.
genre:horror:action:comedy,publisher:namco - Save the page by clicking the Update button and then view the page - you should see a list of hub pages with the genre horror and publisher Namco.
2.1.9 Showcase Element
The Showcase element displays posts, pages, hubs, reviews in a horizontal or vertical list. To use the Showcase element do as follows:
2.1.9.1 Creating a Showcase element
- Create or edit and a page and click the Backend Editor button.
- Click the Add Element button to open the Add Element window and select the Showcase element.
- This will insert the Showcase element into the page and open up the Showcase Settings window where you can choose how the element looks and what content it should display.
- Close the window and then click Publish.
2.1.9.2 Displaying posts from specific categories
- To display posts from a specific category go to Posts -> Categories and create a new category called "Showcase" for example - take note of the category slug e.g. "showcase". Now add the posts you want to show in the element to this category.
- Go back to the page with the Showcase element, hover over the Showcase element and click the green pencil icon to open the Showcase Settings window again.
- Add the category slug to the Categories text box e.g. "showcase" and then click Save Changes. To add multiple categories separate each category slug with a comma.
- Save the page by clicking the Update button and then view the page - you should see a list of posts from the "Showcase" category.
2.1.9.3 Displaying specific hubs, reviews and pages
- To display pages from a specific category go to Pages -> Hub Categories and create a new category called "Reviews" for example - take note of the category slug e.g. "reviews". Now add the pages you want to show in the element to this category.
- Go back to the page with the Showcase element, hover over the Showcase element and click the green pencil icon to open the Showcase Settings window again.
- Add the category slug to the Categories text box e.g. "reviews". To add multiple categories separate each category slug with a comma.
- Check the "page" checkbox under the Post Types option and click Save Changes.
- Save the page by clicking the Update button and then view the page - you should see a list of posts from the "Reviews" category.
2.1.10 Slider Element
The Slider element displays posts, pages, hubs, reviews in a slider. To use the Slider element do as follows:
2.1.10.1 Creating a Slider element
- Create or edit and a page and click the Backend Editor button.
- Click the Add Element button to open the Add Element window and select the Slider element.
- This will insert the Slider element into the page and open up the Slider Settings window where you can choose how the element looks and what content it should display.
- Close the window and then click Publish.
2.1.10.2 Displaying posts from specific categories
- To display posts from a specific category go to Posts -> Categories and create a new category called "Slider" for example - take note of the category slug e.g. "slider". Now add the posts you want to show in the element to this category.
- Go back to the page with the Slider element, hover over the Slider element and click the green pencil icon to open the Slider Settings window again.
- Add the category slug to the Categories text box e.g. "slider" and then click Save Changes. To add multiple categories separate each category slug with a comma.
- Save the page by clicking the Update button and then view the page - you should see posts from the "Slider" category in the slider.
2.1.10.3 Displaying specific hubs, reviews and pages
- To display pages from a specific category go to Pages -> Hub Categories and create a new category called "Reviews" for example - take note of the category slug e.g. "reviews". Now add the pages you want to show in the element to this category.
- Go back to the page with the Slider element, hover over the Slider element and click the green pencil icon to open the Slider Settings window again.
- Add the category slug to the Categories text box e.g. "reviews" and then click Save Changes. To add multiple categories separate each category slug with a comma.
- Save the page by clicking the Update button and then view the page - you should see a list of posts from the "Reviews" category.
2.1.11 Videos Element
The Videos element displays video format posts in a variety of ways. If it's added to a standard hub page it will automatically display video format posts associated with the hub. To use the Videos element do as follows:
2.1.11.1 Creating a Videos element
- Create or edit and a page and click the Backend Editor button.
- Click the Add Element button to open the Add Element window and select the Videos element.
- This will insert the Videos element into the page and open up the Videos Settings window where you can choose how the element looks and what content it should display.
- Close the window and then click Publish.
2.1.11.2 Displaying posts from specific categories
- To display posts from a specific category go to Posts -> Categories and create a new category called "Videos" for example - take note of the category slug e.g. "videos". Now add the posts you want to show in the element to this category.
- Go back to the page with the Videos element, hover over the Videos element and click the green pencil icon to open the Videos Settings window again.
- Add the category slug to the Categories text box e.g. "videos" and then click Save Changes. To add multiple categories separate each category slug with a comma.
- Save the page by clicking the Update button and then view the page - you should see a list of posts from the "Videos" category.
2.1.12 Other Element
The theme also comes with a Pricing Table, Team, Testimonial Slider and User Rating box element which can be inserted into any page.
2.2 WPBakery Page Builder Templates
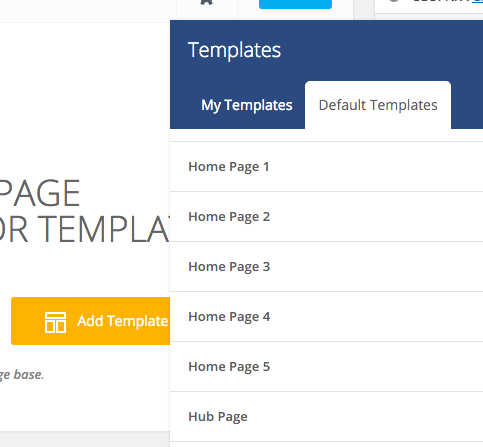
WPBakery Page Builder templates allow you to automatically insert predefined layouts consisting of WPBakery Page Builder elements into a page. The theme comes with five templates including Homepage 1, Homepage 2, Homepage 3, Homepage 4, Homepage 5 and Hub Page. To add them to a page do as follows:
- Create or edit and a page and click the Backend Editor button.
- Click the Add Template button to open the Templates window.
- Click the Default templates tab and select one of the theme templates.
2.3 Adding WPBakery Page Builder Elements In Sidebars
The theme comes with a plugin called Visual Sidebars Editor, if you haven't installed this already please see 1.3 Installing Required & Recommended Plugins. Once installed you can add any WPBakery Page Builder element to your sidebars. To do this do as follows:
- Go to Appearance -> Sidebars Editor and select the sidebar you want to add your elements to from the right hand side.
- Give your sidebar a title and insert your element(s) just as you would with a page and click the Update button.
2.4 Updating WPBakery Page Builder
To receive WPBakery Page Builder plugin updates you will need to wait until a theme update is available which will include the updated version of the plugin. Once you have updated the theme you should see a notice on any page in the WordPress backend with a link that says Begin updating plugin. If you do not see this go to Appearance -> Install Plugins. This will take you to the Install Required Plugins where you will see the WPBakery Page Builder update. Select this plugin and click the Update link.
If you want to automatically update the plugin you will need to purchase the WPBakery Page Builder plugin separately in order to obtain a purchase code.
3.0 Creating Pages
3.1 Homepage
2.2.1 Creating The Page
- Go to Pages -> Add New to create a new page.
- Give your page a title.
- Click the Backend Editor button and click the Add Template button to open the Templates window.
- Click the Default templates tab and select one of the homepage templates..
- This will insert the homepage layout into the page - you can customize this by editing each individual section.
- Now publish the page.
- Go to Settings -> Reading, select A static page option and from the Front page drop down menu select the page you just created (leave the Posts page drop down menu empty).
3.2 Blogs
3.3.1 Creating Blog Posts
To set up a blog page to display all your posts you first need to create some posts as follows:
- Go to Posts -> Add New to create a new post.
- Give your post a title and content in the text editor.
- Scroll down to the Post Options panel where you can control the way the post looks.
- On the right hand side you will see a Featured Image panel, click the Set featured image link to set an image for this post.
- After uploading or selecting your featured image click the Set featured image button in the image upload window.
- On the right hand you can assign your post to categories from the Categories panel e.g. "Blog".
3.3.2 Creating A Blog
- Go to Pages -> Add New to create a new page.
- Give your page a title.
- On the right hand side in the Page Attributes panel select the "Blog" page template from the Template dropdown menu.
- A new section will appear below the text editor called Blog Options where you can change the blog page options.
3.4 Portfolios
3.4.1 Creating Portfolio Items
To set up a portfolio page to display all your portfolio items you first need to create some items as follows:
- Go to Portfolio Items -> Add New to create a new item.
- Give your item a title and content in the text editor.
- Scroll down to the Portfolio Item Options panel where you can control the way the item looks.
- On the right hand side you will see a Featured Image panel, click the Set featured image link to set an image for this post.
- After uploading or selecting your featured image click the Set featured image button in the image upload window.
- On the right hand you can assign your item to categories from the Portfolio Categories panel e.g. "Music".
- These categories will be used as portfolio filters on portfolio pages.
To add WPBakery Page Builder support to portfolio items go to Settings -> WPBakery Page Builder and under Content types check the gp_portfolio_item option.
3.4.2 Creating A Portfolio
- Go to Pages -> Add New to create a new page.
- Give your page a title.
- On the right hand side in the Page Attributes panel select the "Portfolio" template from the Template dropdown menu.
- You can control the all the portfolio page options by going to Theme Options -> Portfolios -> Portfolio Categories.
3.5 Categories
You can create post, video and hub categories. Posts and pages assigned to these categories are then displayed on these category pages on your site. You can add, edit and view categories as follows:
- Go to Posts > Categories OR Posts > Video Categories OR Pages > Hub Categories and either create or edit an existing category. You can view the categories you have created by hovering your mouse over the category name and clicking the View link.
- You can also assign a color, header image and sidebar to each category from this page. To edit existing categories hover your mouse over the category name and click the Edit link.
3.6 Following Page
The Following page template shows users all the hub pages they are following and the last X amount of posts/pages relating to that hub from the last X amount of days. To set up this page do as follows:
3.6.1 Creating A Following Page
- Go to Pages -> Add New to create a new page.
- Give your page a title.
- Scroll down to the Page Attributes panel on the right hand side and select the "Following" page template from the Template dropdown menu.
- To edit "Following" page template options edit the following page and find the Following Options panel below the text editor.
3.6.2 Adding A Follow Page To A Menu
- Go to Appearance -> Menus and add the Following page to a menu.
3.6.3 Disable Following Items
- To disable the following feature completely go to Theme Options -> Hubs -> Following Items and select Disabled.
- To disable the following feature just for visitors go to Theme Options -> Hubs -> Following Items and select Only members can follow items.
3.7 Author Page
The Author page template automatically redirects to the current logged in user's author page which lists all the posts and pages by this user - this is useful for adding in a navigation menu. To set up this page do as follows:
- Go to Pages -> Add New to create a new page.
- Give your page a title.
- Scroll down to the Page Attributes panel on the right hand side and select the "Author" page template from the Template dropdown menu.
- Go to Appearance -> Menus and add the Author page to a menu - when the user clicks this link it will take them to their author page.
3.8 My Reviews Page
The My Review page template lists all the user reviews a user has created. To set up this page do as follows:
- Go to Pages -> Add New to create a new page.
- Give your page a title.
- Scroll down to the Page Attributes panel on the right hand side and select the "My Reviews" page template from the Template dropdown menu.
- To edit the My Reviews page template options edit the my reviews page and find the MY Reviews Options panel below the text editor.
3.9 Edit A Review Page
The Edit A Review page template allows members to edit their reviews. To set up this page do as follows:
- Go to Pages -> Add New to create a new page.
- Give your page a title.
- Scroll down to the Page Attributes panel on the right hand side and select the "Edit A Review" page template from the Template dropdown menu.
- You can change the Edit A Review page template options from Theme Options -> Hubs -> Write/Edit A Review Page.
4.0 Hubs
4.1 Automatically Create Hubs
There are two ways to create hubs, you can either manually create a hub parent page and its child pages or automatically create them as follows:
- Go to Pages -> All Pages and at the top of the page you will see an area to create your hub page and child pages (review, news, images, videos, write a review and user review pages).
- Enter a hub page title (e.g. the name of the game) and click the Create Hub button - you will then be redirected to the hub page you just created.
4.2 Hub Page
A hub is a parent page and a collection of child pages for an a single item such as a video game. Each hub has a set of child pages which can be displayed as tabs in the hub header e.g. News, Images Videos. News posts associated with a hub will automatically display under the News section, images will automatically display under the Images section and videos will automatically display under the Video section. The theme comes with two types of hub pages which only differ in the way they display the review section:
4.2.1 Standard Hub Page
This hub page displays information such as the latest news, images and videos for a particular item e.g. a video game. The review for this item will be a child page of the hub page, so the review is not on the main page. Click here for a live example.
4.2.1.1 Creating A Standard Hub Page
- Go to Pages -> Add New to create a new page.
- Give your page a title.
- Click the Backend Editor button and click the Hub Page template image in the text editor.
- This will insert the hub page layout into the page - you can customize this by editing each individual section.
- A new section will appear below the text editor called Hub Options where you can edit the page options (if you can't see this section make sure the page template is set to Hub).
4.2.2 Hub Review Page
This hub page does not display the latest news, videos and images on the main page. Instead it displays the review, good points, bad points, multiple rating criteria etc. on the hub page. It removes the need to create a child review page completely, however it still has child pages which can optionally be displayed as tabs in the hub page header e.g. News, Images, Videos. Click here for a live example.
4.2.2.1 Creating A Hub Review Page
- Create a new page and assign it the "Hub Review" page template.
- Edit the hub review page and find the Hub Review Options panel below the text editor.
- Enter a rating in the Site Rating text box - you can add multiple ratings by clicking the Add Site Rating button.
- You can add good and bad points in the Good Points and Bad Points text boxes respectively.
- Add your review text in main text editor.
- You can change the review page options from Theme Options -> Hubs -> Hub Review & Review Page Template.
4.2.2.2 Adding Multi Ratings
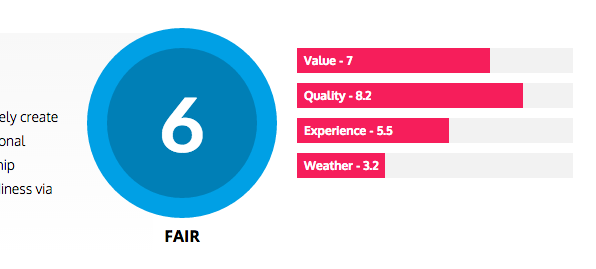
To add multi ratings like those shown in the image below you need to do as follows:
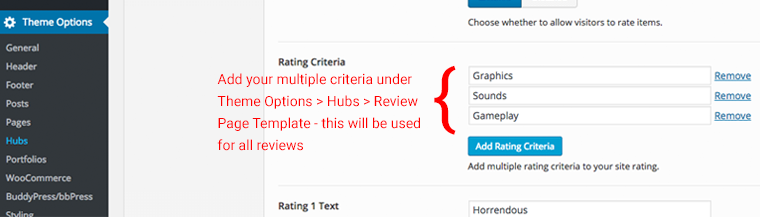
- Go to Theme Options -> Hubs -> Hubs -> Rating Criteria and add your rating criteria. These criteria will be used for all reviews that have multi ratings unless overridden on individual reviews.
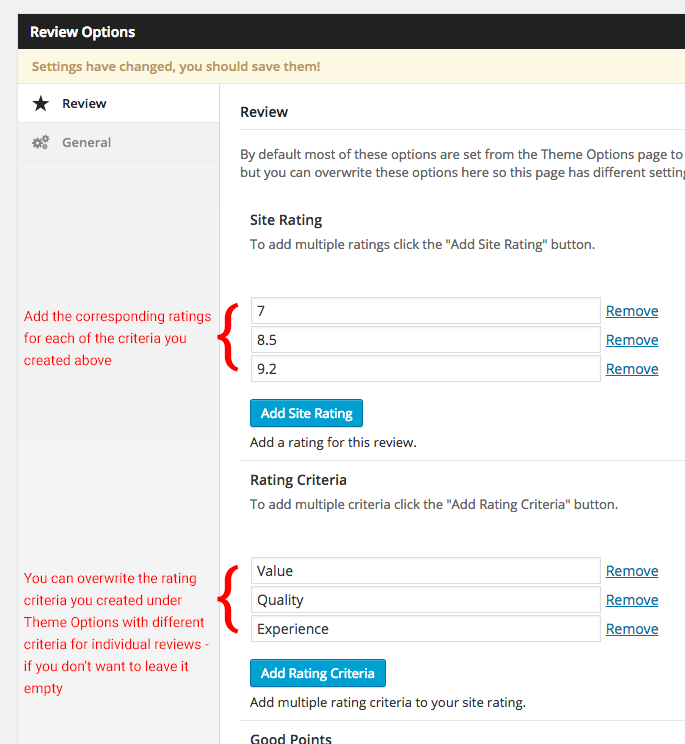
- Next go to your hub review and scroll down to the Hub Review Options panel and find the Site Rating option. To add multiple ratings click the Add Site Rating button.
- If you want this review to have different rating criteria from the ones you created earlier, add your criteria to the Rating Criteria option.
4.2.3 Associating Posts With Hubs
- The news, images and video sections on the hub page will automatically display the relevant posts associated with the hub page. To associate a post with your hub page, edit the post and find the Post Options panel below the text editor.
- In the Post Association selection box select the hub pages you want to associate with this post.
- If you are associating this post with multiple hubs you can select the primary hub from the Primary Hub selection box, so this hub will display in the hub header, rating box etc. of the associated post
4.2.4 Hub Excerpts
By default hub categories display excerpts taken from the Hub Details box on your hub page. You can add custom excerpts for your hub pages as follows:
- Create or edit a hub page and click the Screen Options button in the top right corner of the page and check the Excerpt option.
- Scroll down to the Excerpt panel and add your excerpt text.
4.3 Hub Categories and Fields
4.3.1 Creating Hub Categories
- Go to Pages -> Hub Categories where you can create categories for pages.
4.3.2 How To Display Hub Categories
To exclude hub categories from the hub header and on hub category pages do as follows:
- Create or edit a hub page and on the right-hand assign your hub to categories from the Hub Categories panel.
- Now go to Theme Options -> Hubs -> Exclude Hub Header Categories and select which categories you want to exclude from the hub header.
- Finally go Theme Options -> Hubs -> Hub Categories -> Exclude Hub Categories and select which categories you want to exclude from hub category pages.
4.3.3 Creating Hub Fields
- Go to Theme Options -> Hubs and find the Hub Fields option, where you can add, edit or remove the existing hub fields.
- Once you've done this go to a page using the Hub or Hub Review page template and you will see boxes on the right hand side for each of the hub fields you have created.
- You can assign tags to each hub field, for example if you created a hub field called Genre, you can add the tags "Horror" and "Sci-Fi" to it.
4.3.4 How To Display Hub Fields
To display hub fields in your hub header and on hub category pages do as follows:
- Create or edit a hub page and on the right-hand assign hub field values to your hub field panels e.g. add "Horror" to the "Genre" panel.
- Now go to Theme Options -> Hubs -> Include Hub Header Fields and select which fields you want to display in the hub header.
- Finally go Theme Options -> Hubs -> Hub Categories -> Include Hub Fields and select which fields you want to display on hub category pages.
4.3.5 Using Hub Fields With Foreign Characters
If you're using a character set other than latin then the hub fields will not work by default. If you're using Cyrillic characters then you can use the following plugin https://wordpress.org/plugins/cyr3lat/, otherwise read below:
- Go to Appearance > Editor and edit your parent or child functions.php file and add the following function just before the last occurrence of
?>:function ghostpool_hub_field_characters() { $GLOBALS['ghostpool_char_table'] = array( 'A' => 'a', 'B' => 'b', 'C' => 'c', ); } - Where "A" is your character and "a" is the equivalent latin character. Do this for all the letters in your alphabet.
- Now your hub fields will use latin characters for the slugs but you will still use your character set when the field is shown on the site.
4.4 Review Page
If you're using the standard hub page you will want to create a child review page where you write a review about a particular item and give it a site rating or multiple site ratings. Do not create this page if you are using the "Hub Review" page template for the parent hub page.
4.4.1 Creating A Review
- Create a new page and assign it the "Review" page template and set the parent page to the hub page.
- Edit the review page and find the Review Options panel below the text editor.
- Enter a rating in the Site Rating text box - you can add multiple ratings by clicking the Add Site Rating button.
- You can add good and bad points in the Good Points and Bad Points text boxes respectively.
- Add your review text in main text editor.
- You can change the review page options from Theme Options -> Hubs -> Hub Review & Review Page Template.
4.4.2 Adding Multi Ratings
To add multi rating like those shown in the image below you need to do as follows:
- Go to Theme Options -> Hubs -> Rating Criteria and add your rating criteria. These criteria will be used for all reviews that have multi ratings unless overridden on individual reviews.
- Next go to your review and scroll down to the Review Options panel and find the Site Rating option. To add multiple ratings click the Add Site Rating button.
- If you want this review to have different rating criteria from the ones you created earlier, add your criteria to the Rating Criteria option.
4.5 News Page
The news page displays all the articles relating to that particular item.
- Create a new page and assign it the "News" page template and set the parent page to the hub page.
- The news page will automatically display any posts that have been associated with your parent hub page.
- To associate a post with your hub page, edit the post and find the Post Options panel below the text editor.
- In the Post Association selection box select the hub pages you want to associate with this post.
- If you are associating this post with multiple hubs you can select the primary hub from the Primary Hub selection box, so this hub will display in the hub header, rating box etc. of the associated post
- You can change the news page options from Theme Options -> Hubs -> News Page Template.
4.6 Images Page
The images page allow you to add images to a page and display as a gallery.
- Create a new page and assign it the "Images" page template and set the parent page to the hub page.
- To add images to the images page, edit the page and find the Image Options panel below the text editor.
- Click the Add/Edit Gallery button to add images to this page.
- You can change the images page options from Theme Options -> Hubs -> Images Page Template.
4.7 Videos Page
The videos page displays all video posts relating to that particular item.
- Create a new page and assign it the "Videos" page template and set the parent page to the hub page.
- The videos page will automatically display any video posts that have been associated with your parent hub page.
- To associate a video post with your hub page, edit the post on the right hand side in the Format panel select the Video format.
- Add your video URL or add a video in the Video Options panel below the text editor.
- Now find the Post Options panel below the text editor.
- In the Post Association selection box select the hub pages you want to associate with this video post.
- If you are associating this post with multiple hubs you can select the primary hub from the Primary Hub selection box, so this hub will display in the hub header, rating box etc. of the associated post
- You can change the videos page options from Theme Options -> Hubs -> Videos Page Template.
4.8 Write A Review Page
The write a review page allows guests and/or members to write their own review.
- Create a new page and assign it the "Write A Review" page template and set the parent page to the hub page.
- You can add rules and change the write a review page options from Theme Options -> Hubs -> Write A Review Page Template.
4.9 User Reviews Page
The user reviews page displays all the reviews submitted by guests and/or members.
- Create a new page and assign it the "User Reviews" page template and set the parent page to the hub page.
- You change the user reviews page options from Theme Options -> Hubs -> User Reviews Page Template.
5.0 Theme Sections
5.1 Header
5.1.1 Changing The Logo
- Go to Theme Options -> Header and find the Logo option.
- Click the Upload button to upload or use an image from your media library.
- For retina support make your logo double the width and height you want to display it at, you can then specify the logo width and height in the options.
5.2 Navigation Menus
5.2.1 Creating Menus
- Go to Appearance -> Menus to set up your navigation menus.
- Click the Manage Locations tab to view all the navigation areas in the theme. You can create a menu for each navigation area or use the same menu multiple times.
5.2.2 Menu Types
You can create six different menu types:
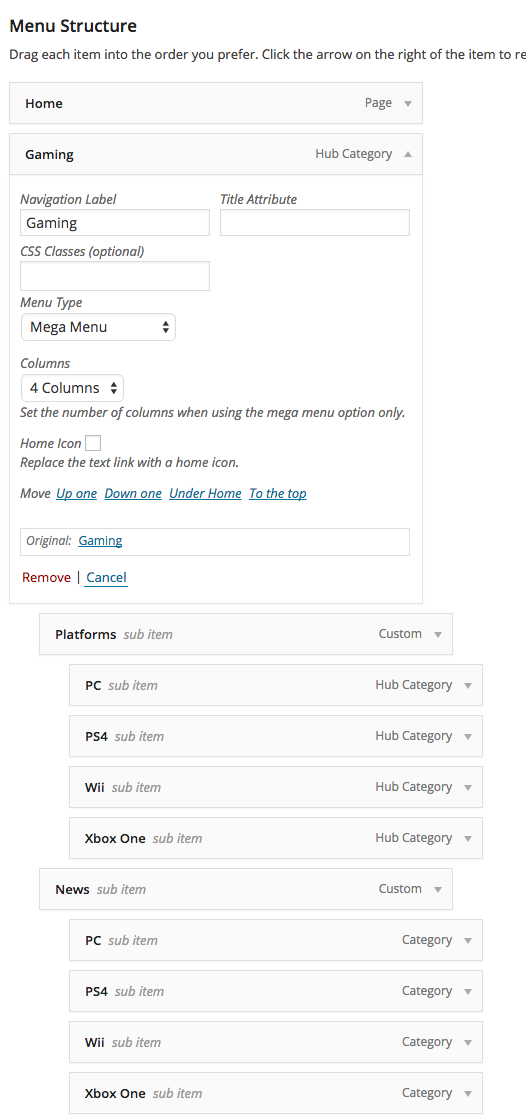
5.2.2.1 Mega Menus
- Go to Appearance -> Menus and add or edit an existing menu item.
- Select "Mega Menu" from the Menu Type dropdown menu.
- You can also choose the number of columns and define each mega menu column by dragging the menu items you want in each column inwards and underneath the parent link as shown in the image below.
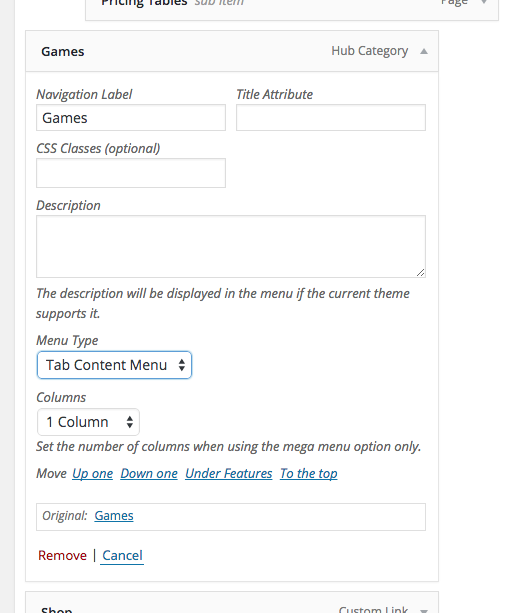
5.2.2.2 Content/Tab Content Menus
- Go to Appearance -> Menus and add or edit an existing category menu item (this will only work with category menu items).
- Select "Content Menu" or "Tab Content Menu" from the Menu Type dropdown menu.
5.2.2.3 Login, Register, Logout and Profile Menus
- Go to Appearance -> Menus and from the Custom Links tab create a new link.
- Set the URL to "#", add the desired link text and click Add to Menu.
- Once created select "Login Link", "Register Link", "Logout Link" or "Profile Link" from the Menu Type dropdown menu to create the desired link.
- The different link types do as follows:
- A login link opens the login modal window.
- A register links open the registration modal window or redirects to the BuddyPress registration page if activated.
- A logout link logs the current user out.
- A profile link shows the current logged in user's name and the BuddyPress notifications counter if activated. Clicking the name goes to author page or BuddyPress profile page if activated. Clicking the notifications counter goes to the notifications page.
5.2.3 Device Display
To control whether a menu link is shown on all devices, only large devices or only mobile devices do as follows:
- Go to Appearance -> Menus and add or edit an existing menu item.
- Select the desired option from the Device Display dropdown menu.
5.2.4 Logged In/Out Display
To control whether a menu link is shown for all users, only logged in or out users do as follows:
- Go to Appearance -> Menus and add or edit an existing menu item.
- Select the desired option from the Logged In/Out Display dropdown menu.
5.2.5 Hide Navigation Title/Label
To hide the text for a menu link, for example if you just want to show an icon, do as follows.
- Go to Appearance -> Menus and add or edit an existing menu item.
- Check the Hide Navigation Label checkbox.
5.2.6 Menu Icons
To add icons next to your navigation links do as follows:
Home Icon
- Go to Appearance -> Menus and add or edit an existing menu item (this will only work on first level links).
- Check the Home Icon checkbox.
Other Icons
- Go to Appearance -> Menus and click the Screen Options button in the top right corner of the page and check the CSS Classes option.
- Add or edit an existing menu item and in the CSS Classes text field add
fafollowed by the icon class name e.gfa-search. The full list of icon class names are available here.
5.2.7 Menu Text
To add text to your menus do as follows:
- Go to Appearance -> Menus and create a custom link (this will not work on first level links).
- Add your text to Navigation Label text box.
- Finally select "Menu Text" from the Content dropdown menu.
5.2.8 Menu Images
To add images to your menus do as follows:
- Go to Appearance -> Menus and and create a custom link (this will not work on first level links).
- Add your image URL to URL text box and add a title in the Navigation Label text box.
- Finally select 'Menu Image" from the Content dropdown menu.
5.2.9 Menu Colors
To add colors to your menu items do as follows:
- By default the menu colours are set from Theme Options -> Styling -> Main Header.
- However if you add category links to your navigation area and have assigned these categories colors these colors will be used instead.
- To assign category colours please see 3.5 Categories.
5.3 Sidebars
The sidebar area is used to display widgets. To create a new sidebar and assign it to a page do as follows:
- Go to Appearance -> Sidebars, click the Add Sidebar link and give your new sidebar a name.
- Now go to the desired page and scroll down to the settings panel and select one of your sidebars from the Sidebar drop down menu.
- To change the sidebar on all posts, pages, categories, products etc. this can be done from Theme Options page.
- Now go to Appearance -> Widgets and drag and drop widgets from the Available Widgets panel over to the widget areas on the right.
5.4 Footer
The footer comes in two sections. The first section contains the footer widgets. The second section contains the copyright text. To set up both sections do as follows:
5.4.1 Setting Up The Footer Widgets
- Go to Appearance -> Widgets and drag and drop widgets from the Available Widgets panel over to the five footer widget areas on the right.
- Each footer widget area represents a new column in the footer
5.4.2 Setting Up Copyright Text
- To replace the default copyright text, go to Theme Options -> Footer add your own text in Copyright Text text box.
6.0 Styling Your Site
6.1 Style Settings
With this theme you can style every element of the site as follows:
- Go to Theme Options -> Styling.
- Simply change the colors using the color picker or input your own color code.
- Click the Save Changes after you have finished editing this section.
6.2 Page Background
- Go to Appearance -> Customize to add your own background colour or upload your own background image.
6.3 Customizing The Theme
If you want to customize the theme beyond what the Styling section offers the theme allows you to make customizations without editing the theme files so your changes are not lost when updating the theme. There are two ways of editing the theme as follows:
6.3.1 Using The Child Theme
This theme comes with a child theme called The Review Child. A child theme inherits the functionality of another theme, called the parent theme, and allows you to modify, or add to, the functionality of that parent theme. A child theme is the safest and easiest way to modify an existing theme. Whenever you update the parent theme any changes you have made to the child theme will not be overwritten. To install the child theme do as follows:
6.3.1.1 Installing Child Theme
- Go to Appearance -> The Review Setup, click the Theme Addons tab.
- Locate the The Review Child Theme and click Activate child theme.
6.3.1.2 Custom CSS Styling
If you want to change the appearance of the theme e.g. background colour, font size, font family etc. - everything CSS controls, you can change this from Theme Options > Styling in most cases. For more specific or advanced changes you will need to add your own CSS code to your child style.css file.
6.3.1.3 Overriding Templates
All the files in the the-review root directory and the-review/lib/sections/ directories can be overridden in your child theme.
For example if you add a modified copy of page.php to your the-review-child theme folder the site will use this version instead. In the future when you update the parent theme your version of page.php will not be removed. If you want to modify files in the-review/lib/sections/, create the same directory structure in your child theme, the-review-child/lib/sections/ and upload the modified files to it.
In some cases it will be necessary to modify your child template files when updating the theme, for example if page.php uses a function name that has been changed in the parent theme. Such changes will be noted in the changelog, which you should read prior to updating the theme.
6.3.1.4 Overriding Functions And Filters
Files that cannot be overridden, such as those in the the-review/lib/inc/ directory contain functions and filters which can be added to your child functions.php file to override the parent theme functionality. If you want to edit a file, open the file in your text editor and look for any functions and filters you can override.
Overriding Functions
Open the-review/lib/inc/init-variables.php and you will see the following:
if ( function_exists( 'ghostpool_custom_init_variables' ) ) {
ghostpool_custom_init_variables();
}
This is a function that allows you to insert your code into the file at this particular point.
So you can add the following to your child functions.php file to load your own variables instead:
function ghostpool_custom_init_variables() {
// Custom page template
if ( is_page_template( 'custom-template.php' ) ) {
$GLOBALS['ghostpool_title'] = 'gp-standard-title';
$GLOBALS['ghostpool_layout'] = 'gp-no-sidebar';
$GLOBALS['ghostpool_sidebar'] = 'gp-standard-sidebar';
}
// Custom post type
if ( is_singular( 'custom_post_type' ) ) {
$GLOBALS['ghostpool_title'] = 'gp-standard-title';
$GLOBALS['ghostpool_layout'] = 'gp-no-sidebar';
$GLOBALS['ghostpool_sidebar'] = 'gp-standard-sidebar';
}
// Attachment page
if ( is_attachement() ) {
$GLOBALS['ghostpool_title'] = 'gp-standard-title';
$GLOBALS['ghostpool_layout'] = 'gp-no-sidebar';
$GLOBALS['ghostpool_sidebar'] = 'gp-standard-sidebar';
}
}
Overriding Filters
Open the-review/lib/inc/login-settings.php and you will see the following:
echo apply_filters( 'ghostpool_redirect_filter', '<script data-cfasync="false" type="text/javascript">window.location.reload();</script>', $gp_user_data );
This is a filter which allows you to change the value of <script data-cfasync="false" type="text/javascript">window.location.reload();</script> in your child theme.
So in your child theme functions.php file add:
function ghostpool_login_redirect( $gp_redirect, $gp_user_data ) {
$gp_redirect_link = bp_core_get_user_domain( $gp_user_data->ID );
$gp_redirect = '<script data-cfasync="false" type="text/javascript">window.location.replace("' . $gp_redirect_link . '");</script>';
return $gp_redirect;
}
add_filter( 'ghostpool_redirect_filter', 'ghostpool_login_redirect', 10, 2 );
6.3.1.5 Including Files in Your Child Theme
When you need to include files that reside within your child theme you will use get_stylesheet_directory(). For example add the following to your child functions.php file:
require_once( get_stylesheet_directory() . '/my_included_file.php' );
6.3.2 Custom CSS Settings
You can also add your custom CSS code from the theme options, however this is limited as you cannot edit the template files like you can with a child theme. To add your custom CSS code do the following:
- Go to Theme Options -> Styling and add your CSS code to the CSS Code text box.
6.3.3 Developer Tools
An excellent way of editing your theme is to use the developer tools that come with most modern browsers. The developer tools allow you to see what HTML elements need to be styled and allows you to edit the styling of the theme within the browser window. These changes are not permanent and nobody else sees them, it's just a great way of adjusting the look of your site quickly. Here are some links to the developer tools for each of the major browsers:
- Google Chrome - Inspect Element Tool
- Firefox - Firebug Tool
- Safari - Developer Tools
- Internet Explorer 9 - F12 Developer Tools
7.0 Translating The Theme (Localisation)
The theme is localisation ready so all that is needed is your translation. This documentation covers two methods to create your translation. The easiest method is to use a plugin called Loco Translate and more advanced users can use Poedit.
7.1 Loco Translate
7.1.1 Translation
- To set your default site language go to Settings -> General and select your language from the Site Language dropdown menu.
- Go to Plugins -> Add New, search for "Loco Translate" and install and activate the plugin.
Translating the theme
- Go to Loco Translate -> Themes, select the The Review theme (if you're using a child theme make sure you select the parent theme) and click the New language link.
- This will take you to a page where you can choose the language and location. Select the language that matches the one you selected from Settings -> General and set the location to "System".
- Once you've done this you can translate the theme.
Translating the plugin
Some of the theme text, such as WPBakery Page Builder elements is included in The Review plugin.
- Go to Loco Translate -> Plugins, select the The Review Plugin and click the New language link.
- This will take you to a page where you can choose the language and location. Select the language that matches the one you selected from Settings -> General and set the location to "System".
- Once you've done this you can translate the theme.
6.1.2 Updating Your Translation
If you update the theme and new text needs to be translated you also need to update the language file as follows:
- For the theme go to Loco Tranlsate -> Themes, select the The Review theme and edit your language file.
- For the plugin go to Loco Tranlsate -> Plugins, select the The Review Plugin and edit your language file.
- Click the Sync button to load all the new text from .pot translation file to your language file (.po).
7.2 Poedit
7.2.1 Translation
- To set your default site language go to Settings -> General and select your language from the Site Language dropdown menu.
- Install and open the translation program Poedit.
Translating the parent theme
- Go to File -> New From POT/PO File and open the translation file from the-review-theme/the-review/languages/the-review.pot.
- You will be asked to specify the language you want to translate to.
- Now click on each string and enter your translation in the text box.
- After translating the strings save your file. The filename should be prefixed with "the-review" followed by the country code, so a Norwegian translation will be saved as the-review-nb_NO.po.
- PoEdit will create a .po and .mo file containing your translations. Upload these files to wp-content/languages/themes/.
Translating the child theme
- Add the following code to your child theme's functions.php file (this has already been added in newer versions):
function ghostpool_child_theme_language() { $language_directory = get_stylesheet_directory() . '/languages'; load_child_theme_textdomain( 'the-review', $language_directory ); } add_action( 'after_setup_theme', 'ghostpool_child_theme_language' ); - Next create a languages folder (this has already been added in newer versions) in your child theme directory and copy the-review.pot translation file from the parent theme into this folder.
- Next go to File -> New From POT/PO File and open the translation file from the-review-child/languages/the-review.pot.
- After translating the strings save your file. The filename should NOT prefixed with "the-review", so a Norwegian translation will be saved as nb_NO.po.
- PoEdit will create a .po and .mo file containing your translations. Upload these files to wp-content/themes/the-review-child/languages/.
Translating the plugin
Some of the theme text, such as WPBakery Page Builder elements is included in The Review plugin.
- Go to the-review-theme/the-review/plugins/ and unzip the the-review-plugin.zip.
- Next go to File -> New From POT/PO File and open the translation file from the-review-theme/the-review/plugins/languages/the-review-plugin.pot.
- You will be asked to specify the language you want to translate to.
- Now click on each string and enter your translation in the text box.
- After translating the strings save your file. The filename should be prefixed with "the-review-plugin" followed by the country code, so a Norwegian translation will be saved as the-review-nb_NO.po.
- PoEdit will create a .po and .mo file containing your translations. Upload these files to wp-content/languages/plugins/.
7.2.2 Updating Your Translation
If you update the theme and new text needs to be translated you also need to update the language file as follows:
- For the theme insert your modified translation file (e.g. the-review-en_US.po) into the the-review-theme/the-review/languages/ folder.
- Now open this file in Poedit and click Update and it will display the text changes from the latest theme update.
- Upload your updated .po and .mo files to wp-content/languages/themes/.
- For the plugin insert your modified translation file (e.g. the-review-plugin-en_US.po) into the the-review-theme/the-review/plugins/the-review-plugin/languages/ folder.
- Now open this file in Poedit and click Update and it will display the text changes from the latest theme update.
- Upload your updated .po and .mo files to wp-content/languages/plugins/.
8.0 Advanced
8.1 Optimizing Page Speed
In order to improve the page load speed you will want to optimize your site. This is not something the theme alone can do as it would make editing the theme difficult for the customer and relies on your own site content.
We recommend you follow the steps provided by GTmetrix at http://gtmetrix.com/wordpress-optimization-guide.html.
8.2 SEO Optimization
The theme was created with the best SEO practice in mind, but to add greater SEO functionality we recommend you use the Yoast SEO plugin.