Help File: Buddy
- 1.0 Getting Started
- 1.1 Downloading The Theme
- 1.2 Installation
- 1.3 Installing Packaged Plugins
- 1.4 Installing Recommended Plugins
- 1.5 Importing Demo Data
- 1.6 Updating The Theme
- 1.7 Updating The Plugins
- 1.8 Basic Troubleshooting
- 2.0 Creating Pages
- 3.0 Theme Sections
- 4.0 Styling Your Site
- 5.0 Translating The Theme (Localisation)
- 6.0 Advanced
1.0 Getting Started
1.1 Downloading The Theme
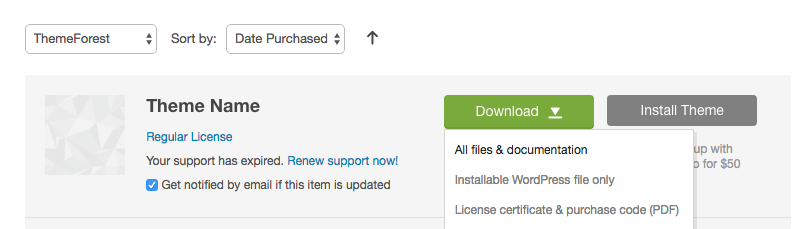
Go to your ThemeForest Downloads page, locate the theme, click the green Download button and select the All files & documentation option.
Unzip the file once it has downloaded and you will now see a folder called buddy-theme. Within this folder you will see the following:
- Help/ - Help file and changelog
- PSDs/ - Any layered theme images in PSD form
- buddy.zip - A zip of the theme you would upload via the WordPress admin panel
- buddy-child.zip - A zip of the child theme
1.2 Installation
Before installing the theme make sure you have installed WordPress 4.9 or higher. You can download WordPress for free from WordPress.org.
There are two ways to install the theme, please choose the one that best suits you:
1.2.1 Installing Through WordPress Admin Panel
- Log in to the WordPress Admin Panel.
- Go to Appearance -> Themes.
- Click the Add New button.
- Finally click the Upload Theme button and upload buddy.zip (NOT buddy-theme.zip).
If the theme is too large to be uploaded you will need to increase the upload limit as explained here. Alternatively upload the theme via FTP as described below.
1.2.2 Installing Through FTP
If the theme is too large to be uploaded through the WordPress admin panel you should upload the theme through an FTP client instead.
To set up an FTP client refer to the WordPress documentation on this http://codex.wordpress.org/FTP_Clients.
Once you have set up your FTP client upload the buddy folder to your WordPress themes directory wp-content/themes/ (this is in inside the buddy-theme folder if you downloaded the full theme download).
1.2.3 Activating the theme
Once you have installed the theme you should activate the theme by going to Appearance -> Themes and clicking the Activate link below the Buddy theme.
1.3 Installing Packaged Plugins
Go to Appearance -> Install Plugins and select all the required and recommended plugins and select Activate from the dropdown menu.
1.4 Installing Recommended Plugins
A number of plugins have been designed to work with the theme and are used in the theme demo.
bbPress
bbPress is forum software with a twist from the creators of WordPress. Easily setup discussion forums inside your WordPress.org powered site.
BuddyPress
BuddyPress helps you build any type of community website using WordPress, with member profiles, activity streams, user groups, messaging, and more.
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
1.5 Importing Demo Data
You can import the demo data so your site looks like the theme demo. This is the easiest way to setup your theme. It will allow you to quickly edit everything instead of creating content from scratch. The demo data imports posts, pages, categories, media, widgets and menus. It will not overwrite your existing content or modify any WordPress settings.
1.5.1 Importing Demo Data
To add the demo data follow the step below:
- Go to Appearance -> Import Demo Data and click the Import Demo Data button.
- BuddyPress Activity, Groups and Members seen in the demo will NOT be imported. You can import dummy BuddyPress data using the BuddyPress Default plugin.
1.5.2 Removing Duplicate Demo Data
Reimporting the demo data will not duplicate posts, pages, images etc if they have already have been imported, however menu items will be duplicated. If you want to remove these go to Appearance -> Menus and manually delete the duplicate links. You can quickly remove them using the Quick remove menu item plugin.
1.5.3 Removing All Demo Data
If you want to remove all the demo data you imported there are two ways to do this:
- WordPress Reset plugin: This plugin is the fastest way to get rid of content. However, it will remove all posts, pages, menus, images, widget data, theme options, etc from your website, not just the demo data. It does not remove plugins, but will deactivate them. Only use this plugin if you are able to start over.
- Manual removal: This method will take longer and simply involves manually deleting all of imported posts, pages, menus, images etc.
1.6 Updating The Theme
1.6.1 Activating Update Notifications
In order to receive update notifications you need to do the following:
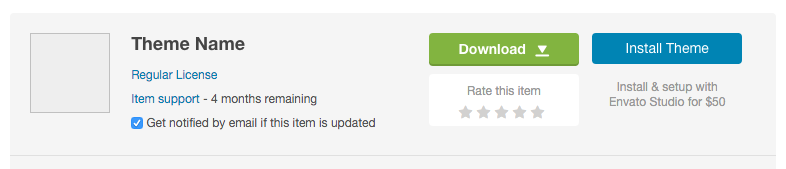
- Go to your ThemeForest Downloads page and find this theme.
- Check the Get notified by email if this item is updated option as shown in the image below.
1.6.2 Automatic Theme Updates
If you have made changes to the parent theme files you should not use automatic theme updates and refer to the Manual Theme Update section below.
To update the theme automatically do the following:
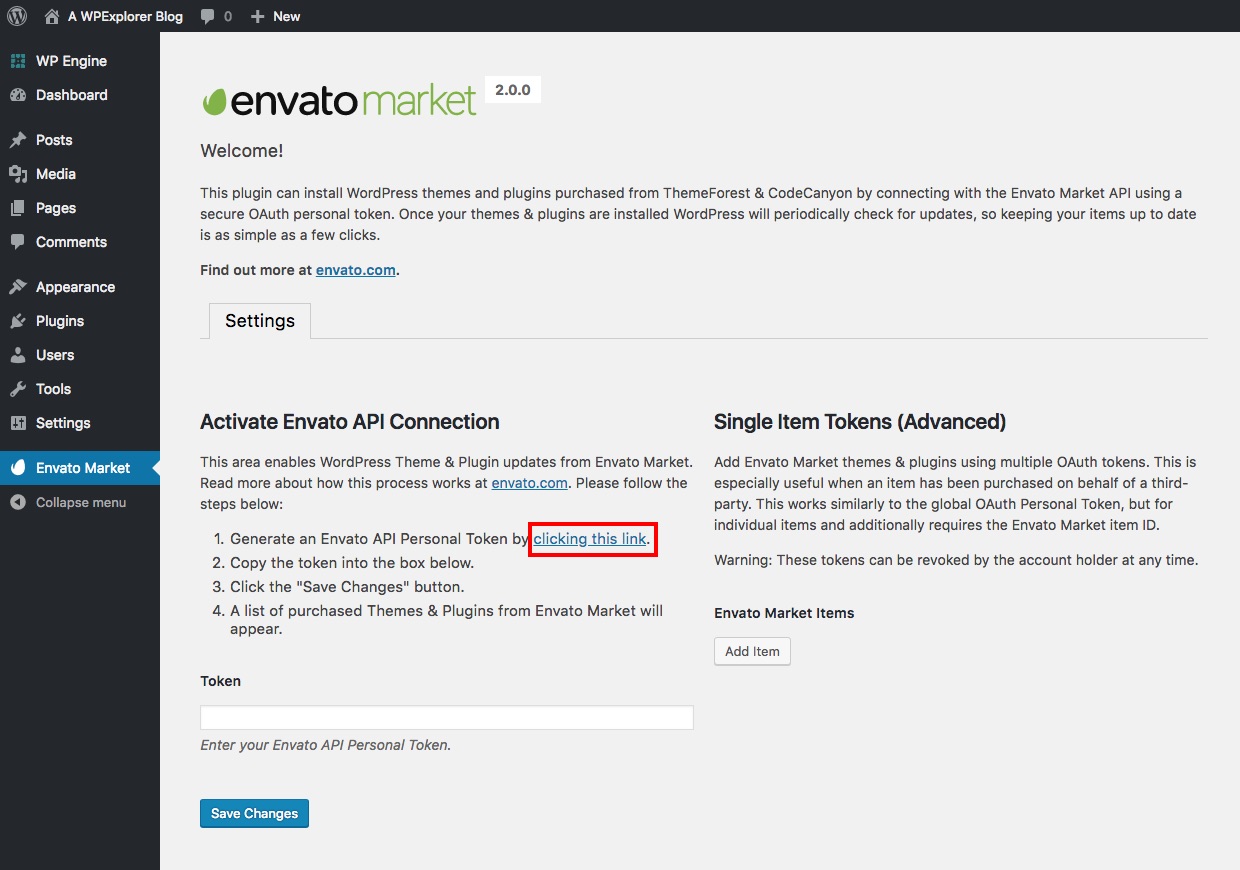
- Go to Appearance > Install Plugins and install the Envato Market WordPress plugin or download the plugin here and then upload it from Plugins > Add New > Upload Plugin.
- Next click on the Envato Market link in your dashboard menu and click on the generate a personal token link to create an Envato API token.
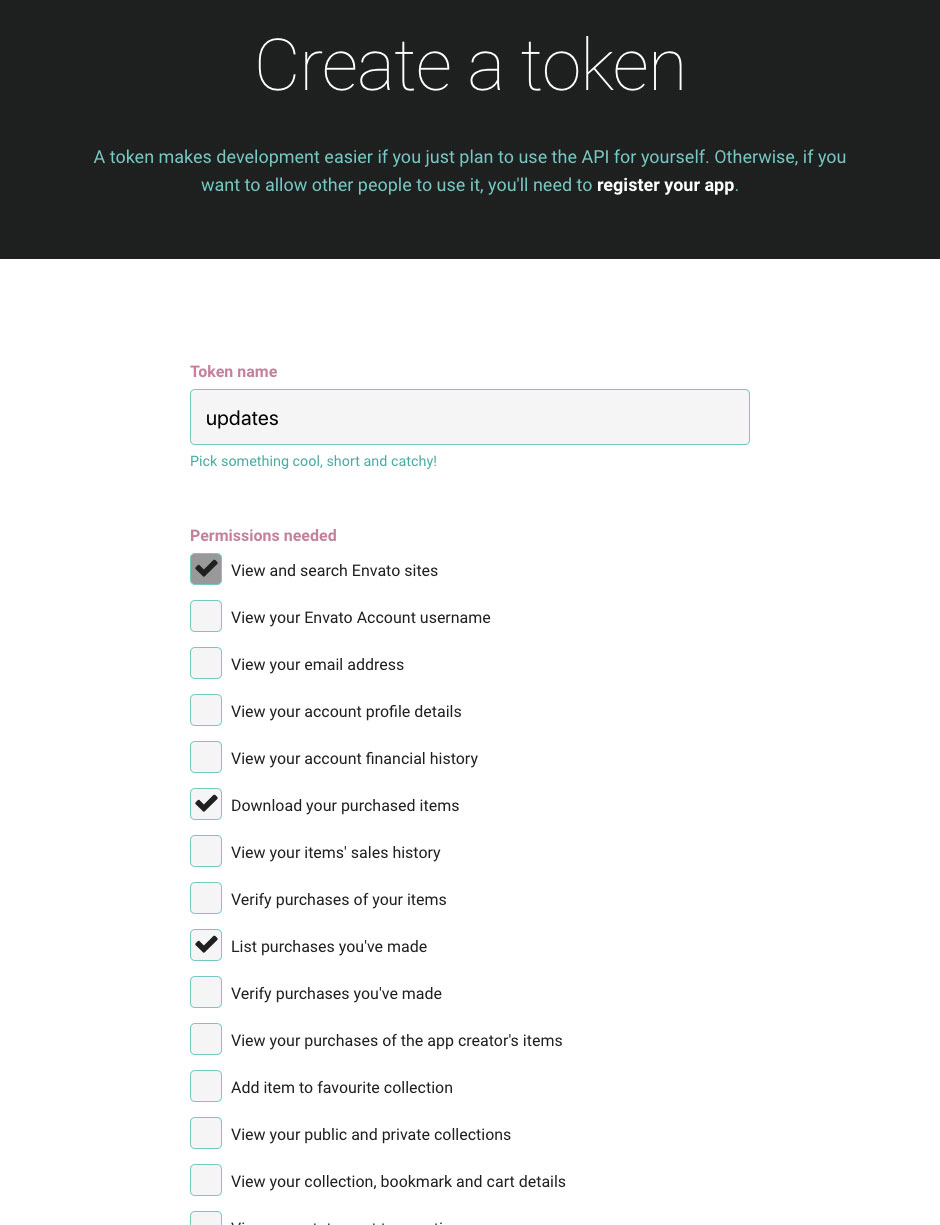
- If you're already logged into your Envato account you'll be taken to the screen below (otherwise you will be prompted to login first before being redirected to this page). On this screen you can see what permissions the Envato Market WordPress plugin requires. Give your token a name, check the box that you have read and agree to the terms and then click the green button to create your token.
- Once your token is created you will see a green success screen. Copy your token code (this is very important since Envato doesn't store a copy of the token for you), check to confirm that you've copied it and click the white button.
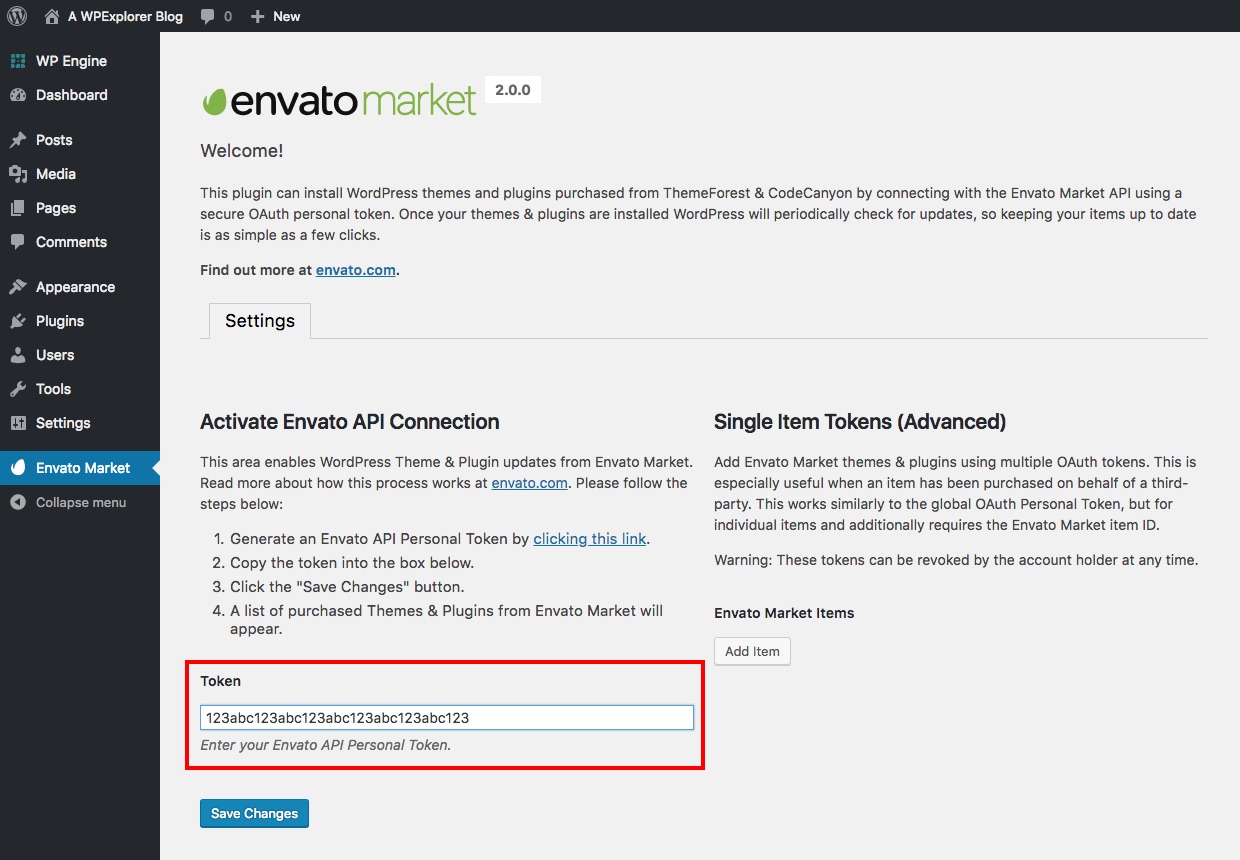
- Now go back to your WordPress installation and add your Envato API token then click Save Changes.
- It's possible that you might see an insufficient permissions notice when you first enter your token. Don't worry, just go back to the previous page and try again. It should work on the second go.
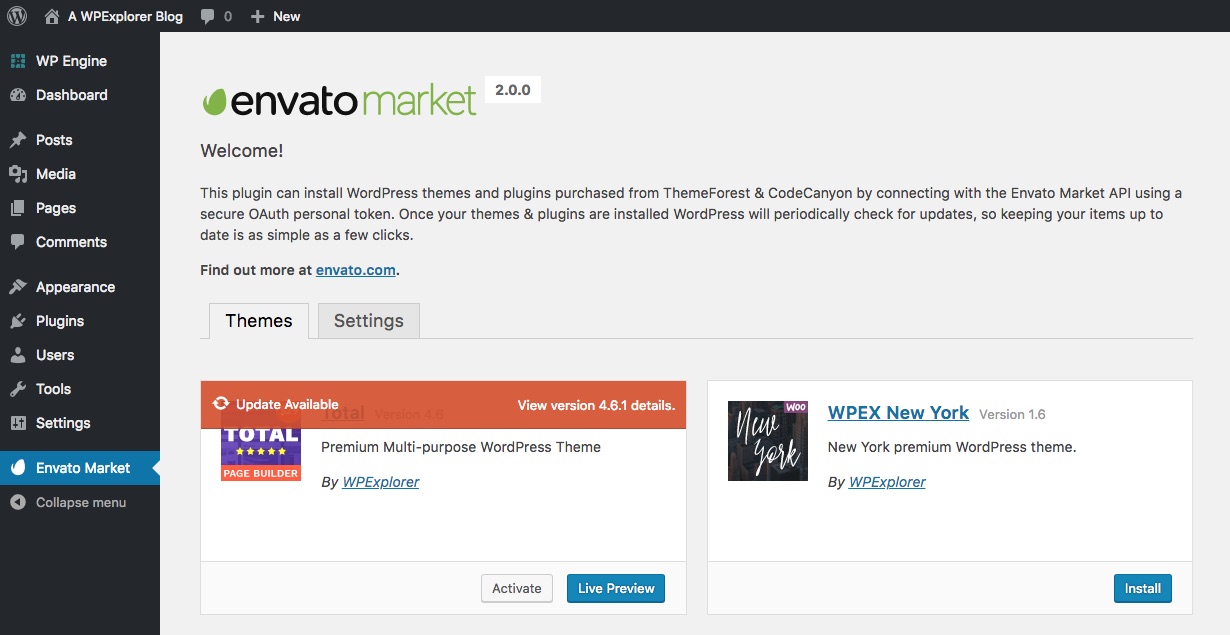
- Once your token is saved and validated the page will refresh to show you all your theme and plugin purchases.
You CANNOT update plugins bundled with the theme using the Envato Market plugin. You can only update plugins you have purchased separately. Plugin updates will be provided within the theme updates.
1.6.3 Manual Theme Update
If you have made changes to the parent theme files you should not use automatic theme updates because your theme file changes will be overwritten (this does not mean changing theme options which is fine). You will need to download the theme from ThemeForest, reapply your modifications and then upload the modified files via an FTP client. In the future it is recommended that you use the Buddy child theme to make changes to the theme so you can update the parent theme without your changes being overwritten. To use the child theme see Using The Child Theme.
If you need to update the theme manually, do the following:
- Go to your ThemeForest Downloads page, locate the theme, click the green Download button and select the Installable WordPress file only option.
- Now go to Appearance > Themes and activate another theme so you can deactivate and delete the Buddy theme.
- Finally click the Add New and upload the zip file you just downloaded and activate the theme.
1.7 Updating The Plugins
Whenever a new version of a plugin is available you will be emailed that the theme has been updated if you activated update notifications as described in the Activating Update Notifications section.
To update the theme plugins do the following:
- First you need to update theme as described in the Updating The Theme section.
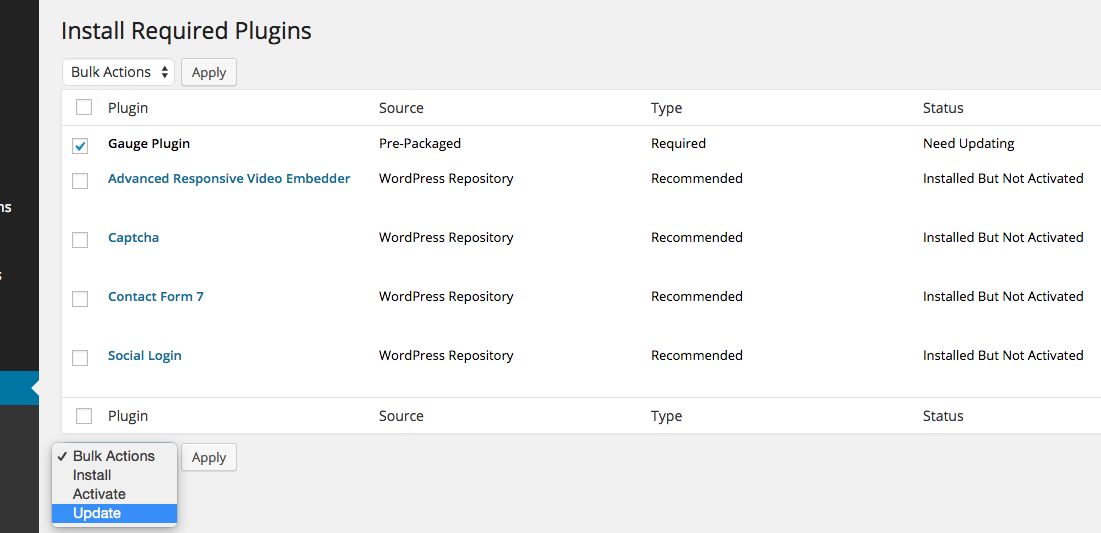
- Now go to Appearance -> Install Plugins and check the plugins that need updating, select Update from drop the dropdown menu and click Apply.
1.8 Basic Troubleshooting
1.8.1 Before contacting support you must do the following...
1. Make sure you are using the latest version of the theme and included plugins
Please update to the latest version of the Buddy theme and included plugins as this will likely fix your theme issues. We will not look at any issues if you haven't updated the theme. The latest version of this theme is shown in the changelog. To find out what version you are using go to your dashboard and find Appearance -> Themes and hover your mouse over the theme thumbnail. Click the Theme Details button and a new window will pop up with the theme version number next to the theme title.
To update the theme see Updating The Theme and to update the included plugins see Updating The Plugins.
2. Deactivate all plugins
If the theme update doesn't resolve the issue disable all activated plugins (except the plugins that are needed to test the issues). If this fixes your issues this means the theme is not causing the issue. Reactivate the plugins one by one or in groups so you can identify which plugins are causing the problem.
3. Switch themes
If deactivating all plugins doesn't resolve the issue, activate the default Twenty Seventeen theme. If the issues still occur this means the theme is not causing the issue and this is a general WordPress or server issue. You will need to contact WordPress support, your web host or hire a developer to fix your issues.
4. WordPress admin access
If this issue is being not caused by a plugin and only occurs on this theme please open a support ticket at https://ghostpool.ticksy.com (if you haven't done so already) and provide me with WordPress admin access so I can look at your issue.1.8.2 I need help but my support license has expired?
If your support license has expired you need to renew it to get theme support. To do this go to the theme item page and click the Renew support button on the right hand side. For more information on renewing your support please click here. Once you've renewed your support you need to post a support ticket at https://ghostpool.ticksy.com.
This may seem unfair if you just have a small question, however there are three reasons for this:
- I receive lots of emails every day asking for free support. All of these emails mount up and I'm essentially spending hours a day working for free.
- Answering questions for free is unfair on the paying customers who renew their support license just to ask a question.
- Most of the time "one simple question" turns into several spin off questions.
1.8.3 I've found a bug but my support license has expired?
If you are reporting a theme bug you do not need to renew your support. However before contacting support you must have tried all the steps in Before contacting support you must do the following....
Once you have confirmed this is a theme bug you can email support here (you must be logged in to see email form).
2.0 Creating Pages
2.1 Shortcodes
This theme comes with several shortcodes. Shortcodes are pieces of code that can be inserted directly into your posts, pages and widgets to add certain content easily such as sliders, toggle boxes and dividers.
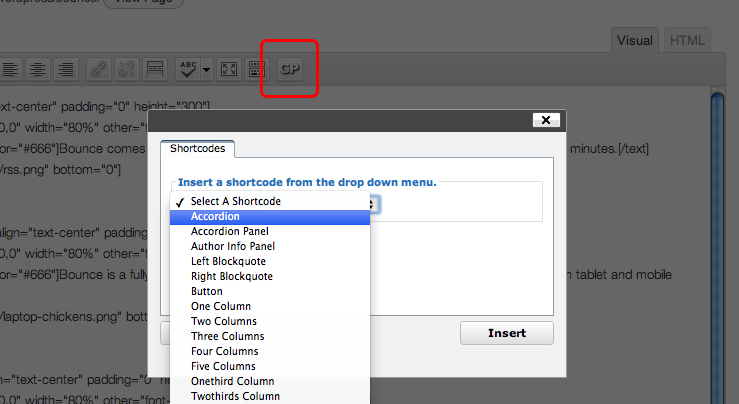
- Click the Visual tab at the top of the text box on any post or page.
- Click the GP button to open the shortcode window.
- From the shortcode drop down menu select a shortcode, which will automatically be inserted into the text box.
- You can view the full range of options for all the shortcodes from the following page.
2.2 Homepage
2.2.1 Creating A Homepage
- Go to Pages -> Add New to create a new page.
- On the right-hand side in the Page Attributes panel select the Homepage page template from the Template drop down menu.
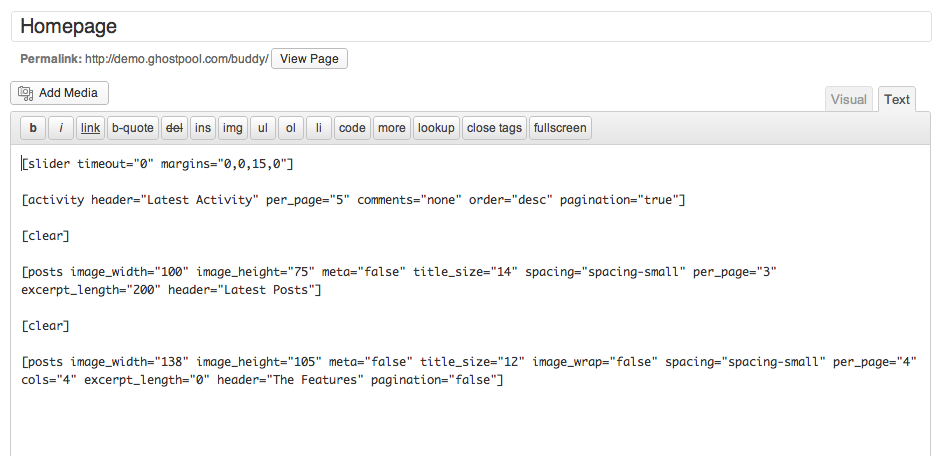
- Give your page a title and in the text editor add the following:
[slider timeout="0" margins="0,0,15,0"] [activity header="Latest Activity" per_page="5" comments='None' order="desc" pagination='true'] [clear] [posts image_width="100" image_height="75" meta='false' title_size="14" spacing="spacing-small" per_page="3" excerpt_length="200" header="Latest Posts"] [clear] [posts image_width="138" image_height="105" meta='false' title_size="12" image_wrap='false' spacing="spacing-small" per_page="4" cols="4" excerpt_length='0' header="The Features" pagination='false']
- Go to Settings -> Reading, select A static page option and from the Front page drop down menu select the page you just created (leave the Posts page drop down menu empty).
- You can create your own custom homepage layouts by using different shortcodes and changing the shortcode options.
2.2.2 Editing The Existing Homepage
- Once you have created or imported your homepage you can edit the existing shortcodes.
- Replace the existing category slugs with your own slugs. The slugs can be found by going to your category pages (e.g. Posts -> Post Categories) and locating the Slugs column.
- You can completely customize the homepage by adding/removing/moving different shortcodes. For a list of all the available shortcodes and their options click here.
2.3 Blogs
This theme comes with a [posts] shortcode that can be used to display posts in a blog or gallery/portfolio format.
2.3.1 Creating Posts
- Go to Posts -> Add New to create a new post.
- Give your post a title and content in the text editor.
- Scroll down to the Post Settings panel where you can control the way the post looks.
- On the right-hand side you will see a Featured Image panel, click the Set featured image link to set an image for this post.
- After uploading or selecting your featured image click the Use as featured image link in the image upload window.
- On the right-hand you can assign your post to categories from the Categories panel.
2.3.2 Inserting Posts Shortcode
- Go to Pages -> Add New and insert the following post shortcode into the text editor:
[posts] - To add posts from a specific category to a post shortcode add the post category IDs to the
cats=''option (go to Post -> Categories and get the IDs from the ID column). - You can also change a variety of other blog options by adjusting the shortcode, for a full list of blog options see this page.
2.4 Portfolios
This theme comes with a [posts] shortcode that can be used to display posts in a blog or gallery/portfolio format.
2.4.1 Creating Posts
- Go to Posts -> Add New to create a new post.
- Give your post a title and content in the text editor.
- Scroll down to the Post Settings panel where you can control the way the post looks.
- On the right-hand side you will see a Featured Image panel, click the Set featured image link to set an image for this post.
- After uploading or selecting your featured image click the Use as featured image link in the image upload window.
- To add additional images/audio/images in a lightbox click the the Add Media button and upload your files.
- On the right-hand you can assign your post to categories from the Categories panel.
2.4.2 Inserting Posts Shortcode
- Go to Pages -> Add New and insert the following post shortcode into the text editor:
[posts image_width="250" image_height="150" cols="3" per_page="3" excerpt_length="10" pagination='false' meta_author='false' meta_date='false' meta_cats='false' link='image' title_size="18"]
- To add posts from a specific category to a post shortcode add the category IDs to the
cats=''option (go to Posts -> Categories and get the IDs from the ID column). - You can also change a variety of other post options by adjusting the shortcode, for a full list of portfolio options see this page.
2.5 Login Page
- Go to Pages -> Add New to create a new page.
- On the right-hand side in the Page Attributes panel select the Login page template from the Template drop down menu.
- Now go to Appearance -> Theme Options -> General and add the login page URL in the Login URL text field.
2.6 Register Page
Only use the Register page template if you are not using BuddyPress.
- Go to Pages -> Add New to create a new page.
- On the right-hand side in the Page Attributes panel select the Register page template from the Template drop down menu.
- Now go to Appearance -> Theme Options -> BuddyPress and add the register page URL in the Register URL text field.
2.7 Sliders
2.7.1 Creating Slides
- Go to Slides -> Add New to create a slide.
- On the right-hand side you will see a Featured Image panel, click the Set featured image link to set an image for this slide.
- After uploading or selecting your featured image click the Use as featured image link in the image upload window.
- Enter your page, image or video URL that you want the slide to link to in the Slide URL text field.
- On the right-hand side you can add your slide to a category from the Slider Categories panel.
2.7.2 Inserting Slider Shortcode
- To insert a slider into your page add the following code to the text box on any post or page:
[slider name="slider" width="900" height="400" cats='' slides="-1" timeout="6" orderby="menu_order" order="asc" arrows='true' buttons='true' shadow='true' margins='' align="alignnone" preload='false']
- To add slides from a specific category add the slider category IDs to the
cats=''option (go to Slides -> Slide Categories and get the IDs from the ID column). - You can also change a variety of other slider options by adjusting the shortcode, for a full list of slider options see this page.
3.0 Theme Sections
3.1 Header
3.1.1 Changing The Logo
- Go to Appearance -> Theme Options -> General and find the Logo option.
- You can either copy and paste your logo URL into the text box or click the Upload button to upload or use an image from your media library.
- If you upload or use an image form the media library, select the image you want and then click the Use Image button at the bottom of the window.
- For retina support make your logo double the width and height you want to display it at, you can then specify the logo width and height in the options.
3.2 Navigation Menus
3.2.1 Creating Menus
- Go to Appearance -> Menus to set up your navigation menus.
- Click the Manage Locations tab to view all the navigation areas in the theme. You can create a menu for each navigation area or use the same menu multiple times.
3.3 Sidebars
The sidebar area is used to display widgets. By default all pages display the Standard Sidebar. To create a new sidebar and assign it to a page do as follows:
- Go to Appearance -> Sidebars, click the Add Sidebar link and give your new sidebar a name.
- Now go to the desired page and scroll down to the settings panel and select one of your sidebars from the Sidebar drop down menu.
- To change the sidebar on all posts, pages, categories, products etc. this can be done from Appearance -> Theme Options.
- Now go to Appearance -> Widgets and drag and drop widgets from the Available Widgets panel over to the widget areas on the right.
- You can add any shortcodes, scripts, advertisements within a Text widget.
3.4 Footer
The footer comes in two sections. The first section contains the footer widgets. The second section contains the copyright text. To set up both sections do as follows:
3.4.1 Setting Up The Footer Widgets
- Go to Appearance -> Widgets and drag and drop widgets from the Available Widgets panel over to the five footer widget areas on the right.
- Each footer widget area represents a new column in the footer
3.4.2 Setting Up Copyright Text
- To replace the default copyright text, go to Appearance -> Theme Options -> General add your own text in Footer Content text box.
4.0 Styling Your Site
4.1 Style Settings
With this theme you can style every element of the site as follows:
- Go to Appearance -> Theme Options -> Styling.
- Simply change the colors using the color picker or input your own color code.
- Click the Save Changes after you have finished editing this section.
4.2 Page Background
- Go to Appearance -> Customize to add your own background colour or upload your own background image.
4.3 Customizing The Theme
4.3.1 Using The Child Theme
This theme comes with a child theme called Buddy Child. A child theme inherits the functionality of another theme, called the parent theme, and allows you to modify, or add to, the functionality of that parent theme. A child theme is the safest and easiest way to modify an existing theme. Whenever you update the parent theme any changes you have made to the child theme will not be overwritten. To install the child theme do as follows:
4.3.1.1 Installing Child Theme
- If you haven't done so already go to your ThemeForest Downloads page, locate the theme, click the green Download button and select the All files & documentation option.
- Unzip the file once it has downloaded and you will now see a folder called buddy-theme. Within this folder you will see buddy-child.zip.
- Go to Appearance -> Themes -> Add New -> Upload Theme and click Choose File and select buddy-child.zip.
- Activate the child theme.
4.3.1.2 Custom CSS Styling
If you want to change the appearance of the theme e.g. background colour, font size, font family etc. - everything CSS controls, you can change this from Appearance -> Theme Options > Styling in most cases. For more specific or advanced changes you will need to add your own CSS code to your child style.css file.
4.3.1.3 Overriding Templates
All the files in the buddy root directory can be overridden in your child theme.
For example if you add a modified copy of page.php to your buddy-child theme folder the site will use this version instead. In the future when you update the parent theme your version of page.php will not be removed.
In some cases it will be necessary to modify your child template files when updating the theme, for example if page.php uses a function name that has been changed in the parent theme. Such changes will be noted in the changelog, which you should read prior to updating the theme.
4.3.1.4 Overriding Functions And Filters
Files that cannot be overridden, such as those in the buddy/lib/inc/ directory contain functions and filters which can be added to your child functions.php file to override the parent theme functionality. If you want to edit a file, open the file in your text editor and look for any functions and filters you can override.
Overriding Functions
Open buddy/lib/inc/page-settings.php and you will see the following:
if ( function_exists( 'ghostpool_custom_init_variables' ) ) {
ghostpool_custom_init_variables();
}
This is a function that allows you to insert your code into the file at this particular point.
So you can add the following to your child functions.php file to load your own variables instead:
function ghostpool_custom_init_variables() {
// Custom page template
if ( is_page_template( 'custom-template.php' ) ) {
$gp_settings['layout'] = 'fullwidth';
$gp_settings['sidebar_left'] = 'gp-default-left';
$gp_settings['sidebar_right'] = 'gp-default-right';
}
// Custom post type
if ( is_singular( 'custom_post_type' ) ) {
$gp_settings['layout'] = 'fullwidth';
$gp_settings['sidebar_left'] = 'gp-default-left';
$gp_settings['sidebar_right'] = 'gp-default-right';
}
// Attachment page
if ( is_attachement() ) {
$gp_settings['layout'] = 'fullwidth';
$gp_settings['sidebar_left'] = 'gp-default-left';
$gp_settings['sidebar_right'] = 'gp-default-right';
}
}
Overriding Filters
Open buddy/header.php and you will see the following:
$gp_limit = apply_filters( 'gp_truncate_bp_username', 15 );
This is a filter which allows you to change the number of characters the header username is limited to in your child theme.
So in your child theme functions.php file add:
function ghostpool_truncate_bp_username() {
$gp_limit = 10;
return $gp_limit;
}
add_filter( 'gp_truncate_bp_username', 'ghostpool_truncate_bp_username' );
4.3.1.5 Including Files in Your Child Theme
When you need to include files that reside within your child theme you will use get_stylesheet_directory(). For example add the following to your child functions.php file:
require_once( get_stylesheet_directory() . '/my_included_file.php' );
4.3.2 Custom CSS Settings
You can also add your custom CSS code from the theme options, however this is limited as you cannot edit the template files like you can with a child theme. To add your custom CSS code do the following:
- Go to Appearance -> Theme Options -> CSS and add your CSS code to the Custom CSS text box.
4.3.3 Developer Tools
An excellent way of editing your theme is to use the developer tools that come with most modern browsers. The developer tools allow you to see what HTML elements need to be styled and allows you to edit the styling of the theme within the browser window. These changes are not permanent and nobody else sees them, it's just a great way of adjusting the look of your site quickly. Here are some links to the developer tools for each of the major browsers:
- Google Chrome - Inspect Element Tool
- Firefox - Firebug Tool
- Safari - Developer Tools
- Internet Explorer 9 - F12 Developer Tools
5.0 Translating The Theme (Localisation)
The theme is localisation ready so all that is needed is your translation. This documentation covers two methods to create your translation. The easiest method is to use a plugin called Loco Translate and more advanced users can use Poedit.
5.1 Loco Translate
5.1.1 Translation
- To set your default site language go to Settings -> General and select your language from the Site Language dropdown menu.
- Go to Plugins -> Add New, search for "Loco Translate" and install and activate the plugin.
Translating the theme
- Go to Loco Translate -> Themes, select the Huber theme (if you're using a child theme make sure you select the parent theme) and click the New language link.
- This will take you to a page where you can choose the language and location. Select the language that matches the one you selected from Settings -> General and set the location to "System".
- Once you've done this you can translate the theme.
Translating the plugin
Some of the theme text, such as Visual Composer elements is included in Huber plugin.
- Go to Loco Translate -> Plugins, select the Huber Plugin and click the New language link.
- This will take you to a page where you can choose the language and location. Select the language that matches the one you selected from Settings -> General and set the location to "System".
- Once you've done this you can translate the theme.
5.1.2 Updating Your Translation
If you update the theme and new text needs to be translated you also need to update the language file as follows:
- For the theme go to Loco Tranlsate -> Themes, select the Huber theme and edit your language file.
- For the plugin go to Loco Tranlsate -> Plugins, select the Huber Plugin and edit your language file.
- Click the Sync button to load all the new text from .pot translation file to your language file (.po).
5.2 Poedit
5.2.1 Translation
- To set your default site language go to Settings -> General and select your language from the Site Language dropdown menu.
- Install and open the translation program Poedit.
Translating the parent theme
- Go to File -> New From POT/PO File and open the translation file from buddy-theme/buddy/languages/buddy.pot.
- You will be asked to specify the language you want to translate to.
- Now click on each string and enter your translation in the text box.
- After translating the strings save your file. The filename should be prefixed with "buddy" followed by the country code, so a Norwegian translation will be saved as buddy-nb_NO.po.
- PoEdit will create a .po and .mo file containing your translations. Upload these files to wp-content/languages/themes/.
Translating the child theme
- Add the following code to your child theme's functions.php file (this has already been added in newer versions):
function ghostpool_child_theme_language() { $language_directory = get_stylesheet_directory() . '/languages'; load_child_theme_textdomain( 'buddy', $language_directory ); } add_action( 'after_setup_theme', 'ghostpool_child_theme_language' ); - Next create a languages folder (this has already been added in newer versions) in your child theme directory and copy buddy.pot translation file from the parent theme into this folder.
- Next go to File -> New From POT/PO File and open the translation file from buddy-child/languages/buddy.pot.
- After translating the strings save your file. The filename should NOT prefixed with "buddy", so a Norwegian translation will be saved as nb_NO.po.
- PoEdit will create a .po and .mo file containing your translations. Upload these files to wp-content/themes/buddy-child/languages/.
Translating the plugin
Some of the theme text, such as Visual Composer elements is included in Huber plugin.
- Go to buddy-theme/buddy/plugins/ and unzip the buddy-plugin.zip.
- Next go to File -> New From POT/PO File and open the translation file from buddy-theme/buddy/plugins/languages/buddy-plugin.pot.
- You will be asked to specify the language you want to translate to.
- Now click on each string and enter your translation in the text box.
- After translating the strings save your file. The filename should be prefixed with "buddy-plugin" followed by the country code, so a Norwegian translation will be saved as buddy-nb_NO.po.
- PoEdit will create a .po and .mo file containing your translations. Upload these files to wp-content/languages/plugins/.
5.2.2 Updating Your Translation
If you update the theme and new text needs to be translated you also need to update the language file as follows:
- For the theme insert your modified translation file (e.g. buddy-en_US.po) into the buddy-theme/buddy/languages/ folder.
- Now open this file in Poedit and click Update and it will display the text changes from the latest theme update.
- Upload your updated .po and .mo files to wp-content/languages/themes/.
- For the plugin insert your modified translation file (e.g. buddy-plugin-en_US.po) into the buddy-theme/buddy/plugins/buddy-plugin/languages/ folder.
- Now open this file in Poedit and click Update and it will display the text changes from the latest theme update.
- Upload your updated .po and .mo files to wp-content/languages/plugins/.
6.0 Advanced
6.1 Optimizing Page Speed
In order to improve the page load speed you will want to optimize your site. This is not something the theme alone can do as it would make editing the theme difficult for the customer and relies on your own site content.
We recommend you follow the steps provided by GTmetrix at http://gtmetrix.com/wordpress-optimization-guide.html.
6.2 SEO Optimization
The theme was created with the best SEO practice in mind, but to add greater SEO functionality we recommend you use the WordPress SEO by Yoast plugin.