What Is A Section
A section template is displayed within other templates. Here’s three examples:
Example 1: You can create a section within pages so you can reuse it on other page templates e.g a sidebar or review box.
Example 2: You can create a fancy menu as a section template and then assign this to a dropdown menu.
Example 3: You can create a page of content as a section template and then display this as tab in the Advanced Tab element
Creating A Section
To create a section template do the following:
- Go to GhostPool Core > Template Editor and click Add New.
- Give your template a title and from the Template Settings panel on the right select “Section” from the Type dropdown, click the Publish/Update button to save these changes. Finally click the Edit with Elementor button.
- Now you can drag and drop elements from the elements panel on the left into the area marked “Drag widgets here”.
- Save your template.
Displaying A Section
Within Pages
- Go to GhostPool Core > Template Editor and click Add New.
- Give your template a title and from the Template Settings panel on the right select Page from the Type dropdown, click the Publish/Update button to save these changes. Finally click the Edit with Elementor button.
- From the elements panel on the left select the Template Section element and drag it over to the Drag widgets here area.
- You will now see the settings for the Template Section element. From the Template dropdown menu select the section template you created.
- Save your template.
- If a post/page displays a Template Section element, you can override what section is shown from the Sidebar Template in the Page Settings panel when editing a post/page (for Zine v2.11 and above).
For Tabs
- Go to GhostPool Core > Template Editor and click Add New.
- Give your template a title and from the Template Settings panel on the right select Page from the Type dropdown, click the Publish/Update button to save these changes. Finally click the Edit with Elementor button.
- From the elements panel on the left select the Advanced Tabs element and drag it over to the Drag widgets here area.
- You will now see the settings for the Advanced Tabs element. Click on one of the default tab toggles and from the Template dropdown menu select the section template you created.
- This section template will now be displayed within this tab.
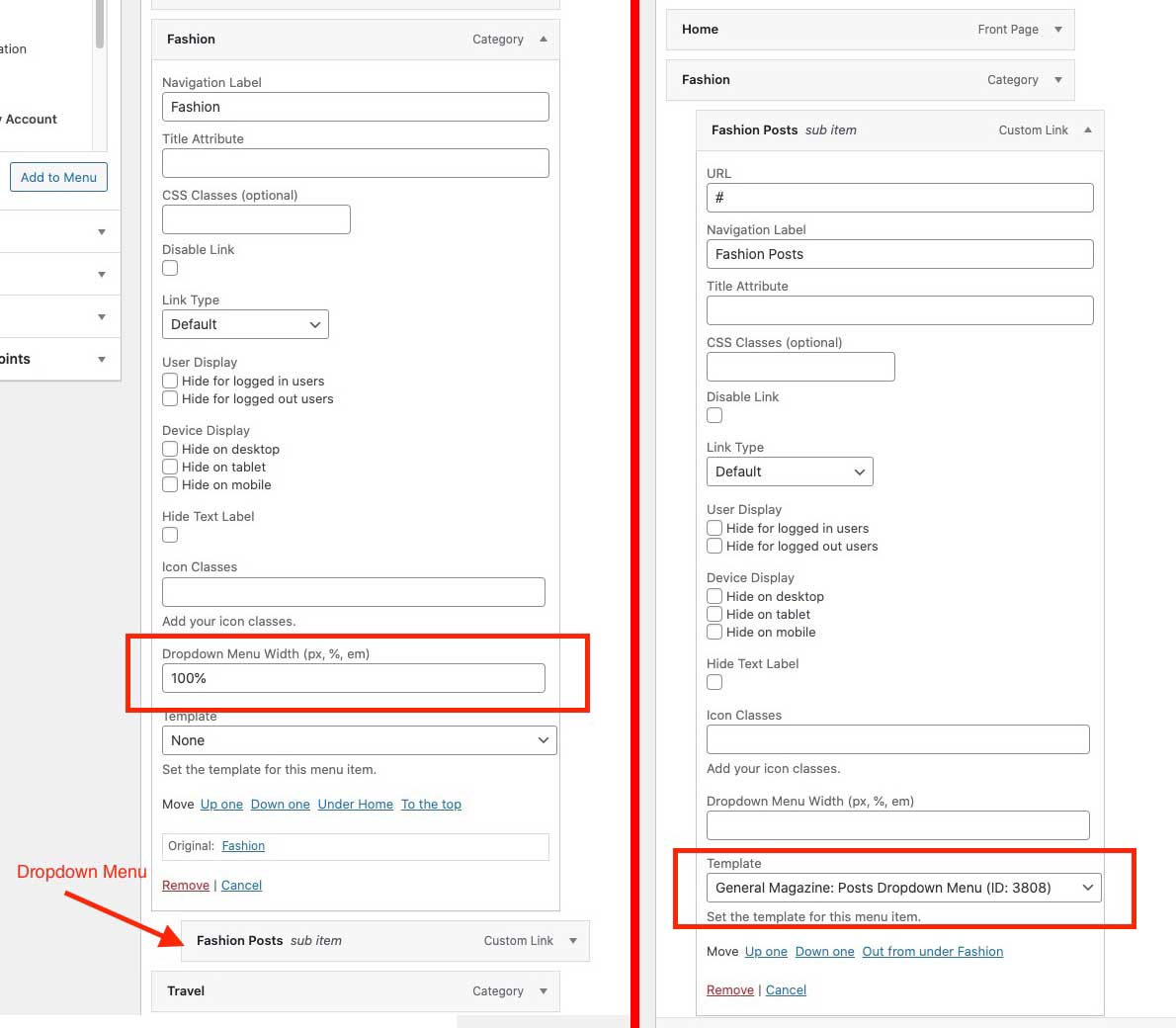
For Dropdown Menus
- Go to Appearance > Menus and create or edit an existing menu.
- Indent an existing or new menu item under a previous menu to create a dropdown menu.
- Click on the dropdown menu item toggle and from the Template dropdown menu select the section template you created.
- You can control the width of the drop menu by clicking on the top level menu item toggle and changing the size from the Dropdown Menu Width text box.
- This section template will now be displayed for this dropdown menu.